Why do people use Spacer components?
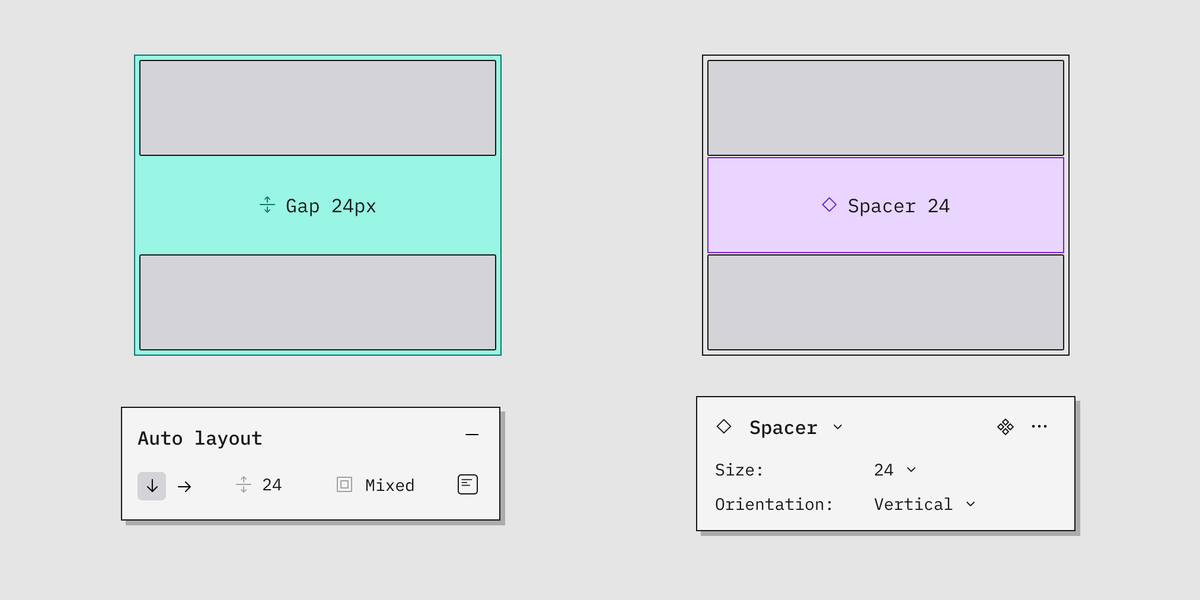
Personally, I prefer using Auto Layout wrappers and controlling spacing with gaps but there might be a use case I'm overlooking?
Made some pros and cons below 👇
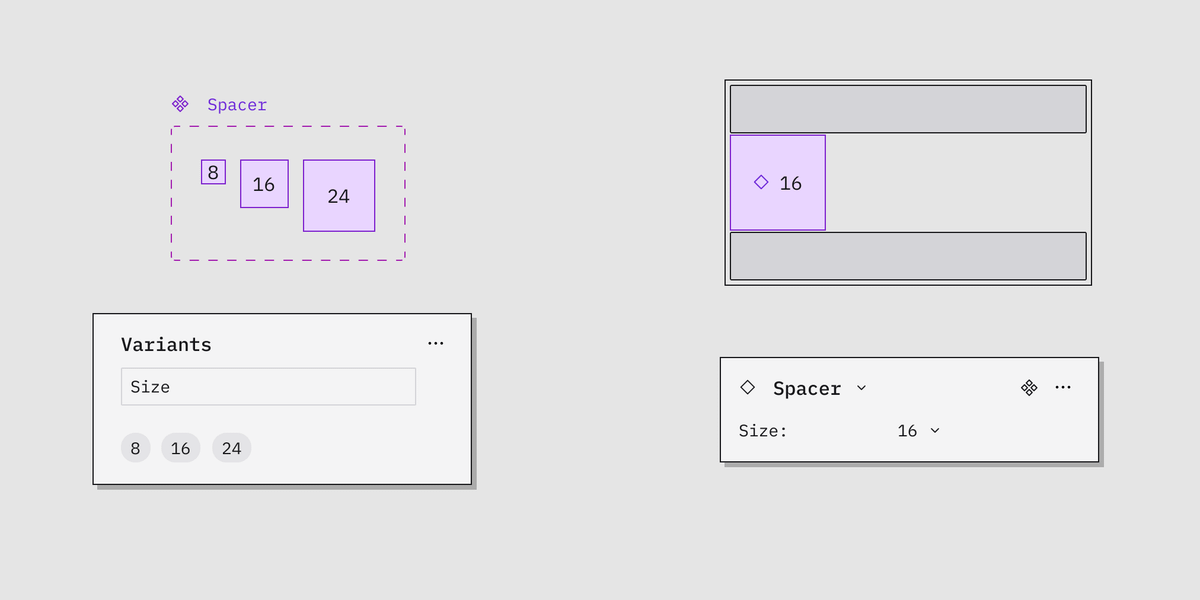
✅ - Because Figma doesn't have styles for spacing(yet), its the easiest way to componentize your spacing system.
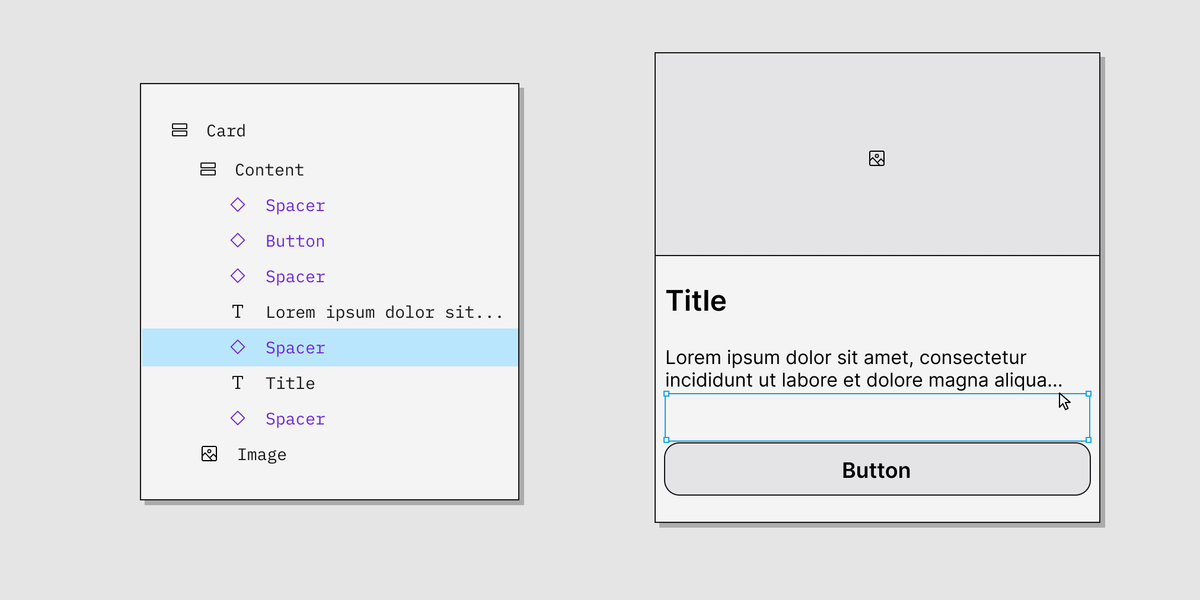
✅ - Spacers lead to layouts with a flatter structure.
Less nested wrappers can be easier to reason about but ends up being more layers.
❌ - Having invisible elements in a layout leads to difficult-to-debug layouts.
You've often missed a spacer somewhere.
❌ - Seems obvious but, they don't work well in lists compared to using gap.
You need to select and change multiple items to adjust the spacing.
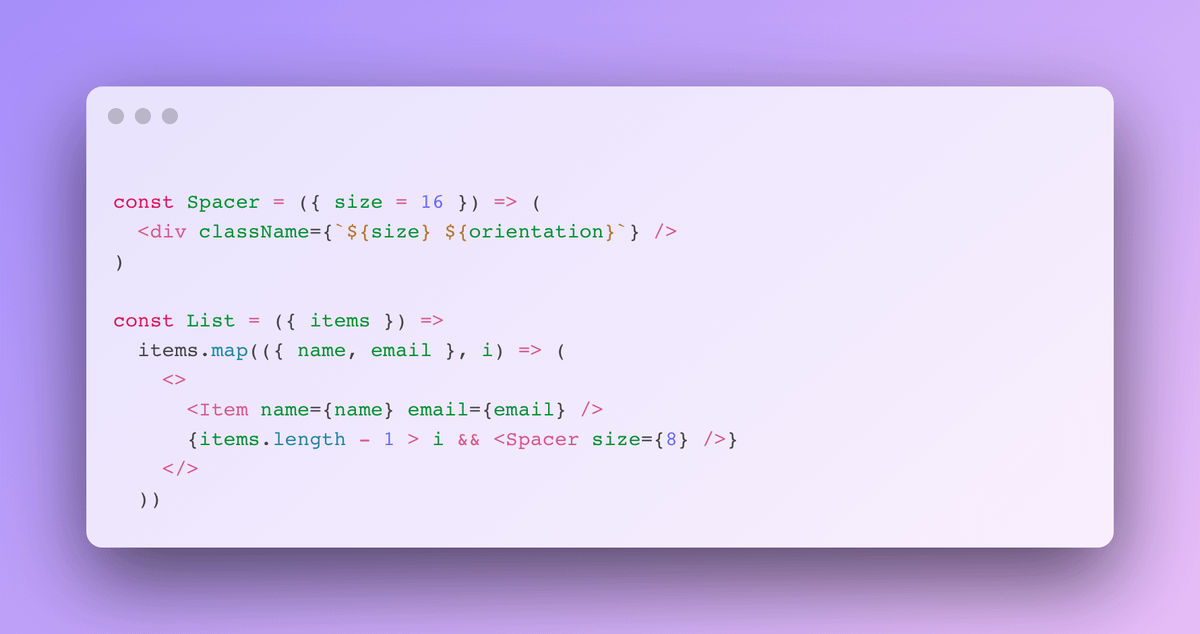
❌ - Your engineering team needs to be onboard.
Either they need to switch to using the same pattern or they'll need to translate Spacers into gaps and margins.