Why is making a dark mode greyscale so hard to get right?
Well, of course it has to do with the weird way humans perceive colour and contrast. 👇
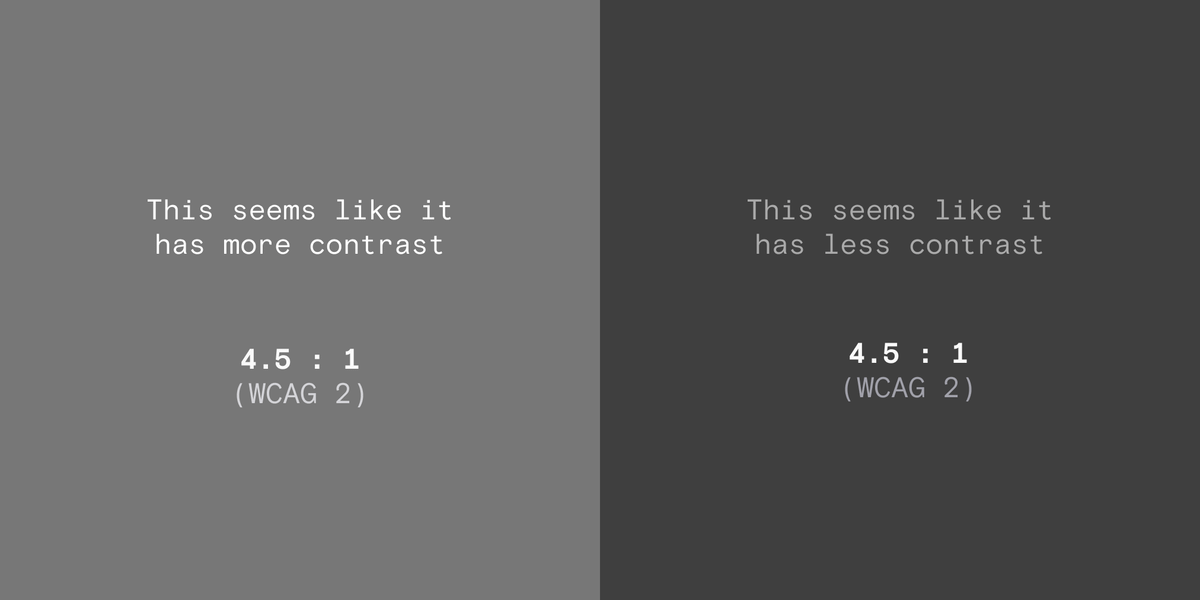
The main issue is we we perceive contrast as higher between lighter colours.
Even though these two sets of colours have the same mathematical contrast we perceive the left as having more contrast than the right.
So in designs that use a lot of subtle light greys (containers, borders etc) it isn't as simple as just inverting the colour scale.
The contrast between darker greys will be lower as you can see below.
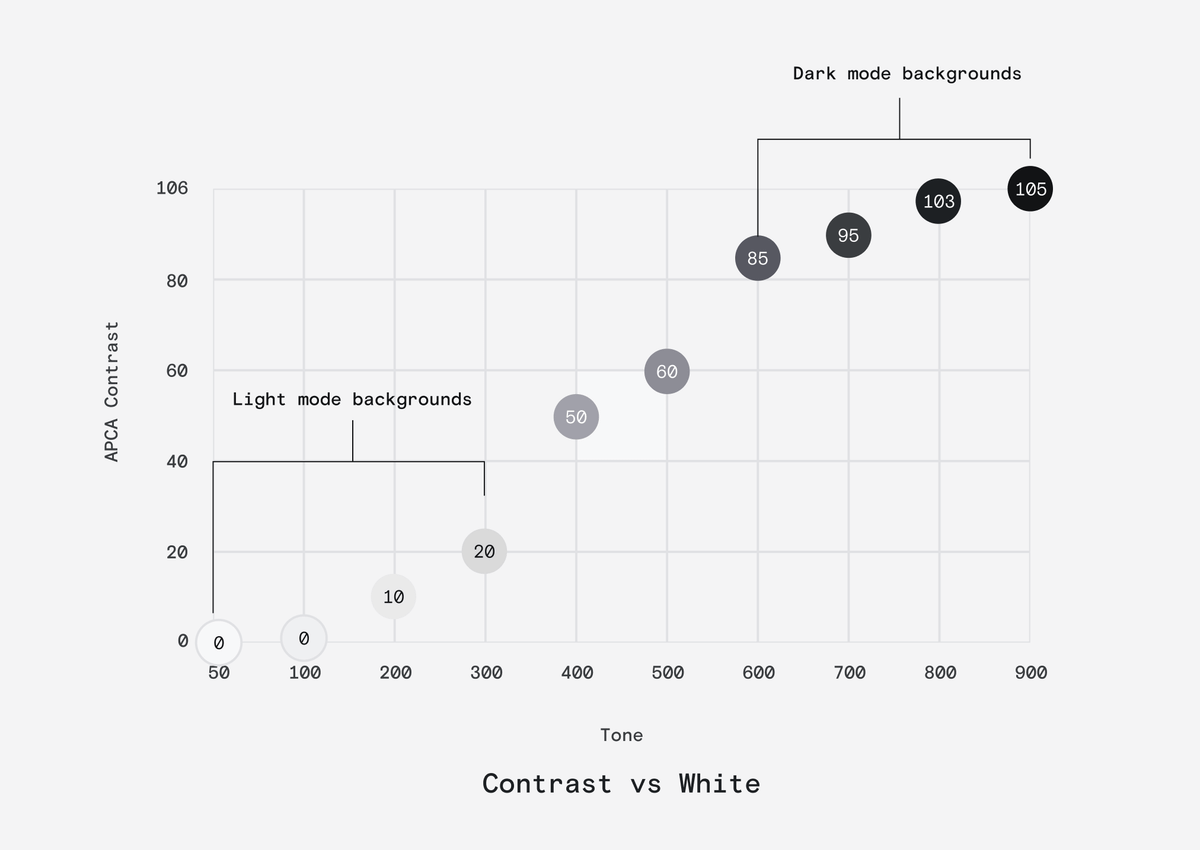
To fix this, you need to space the colours further apart to achieve the same contrast. This is tricky if your grey scale was set up for light mode.
One tactic I use is to create the scale based on the APCA contrast, which is much more reflective of human perception.
This ensure that contrast remains pretty consistent across modes even when you just flip the scale.
Not perfect but close.
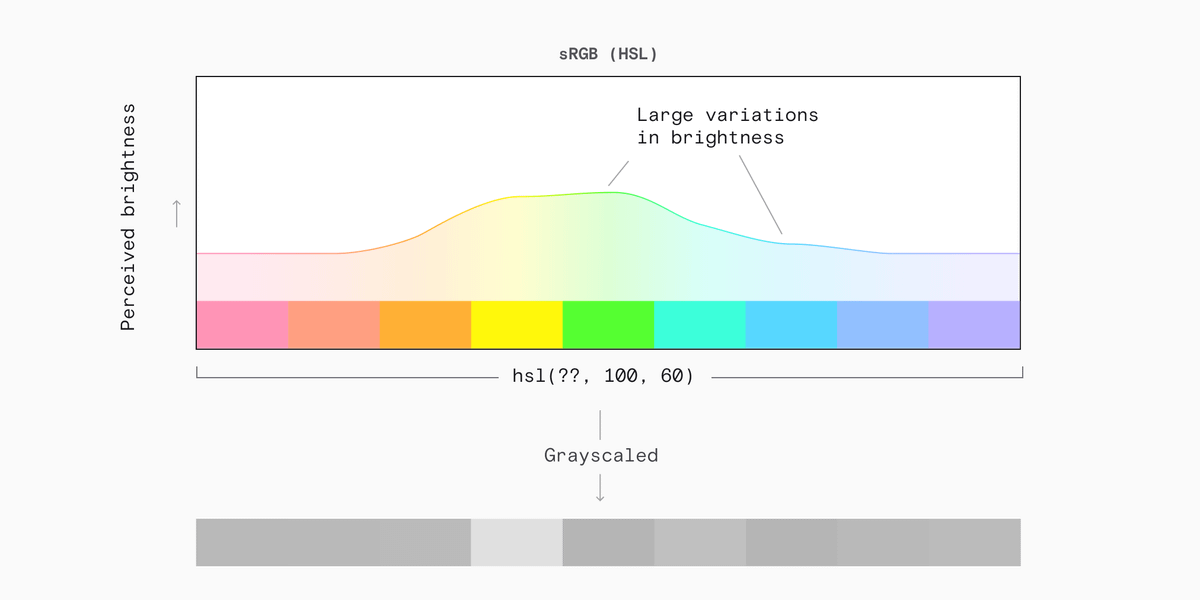
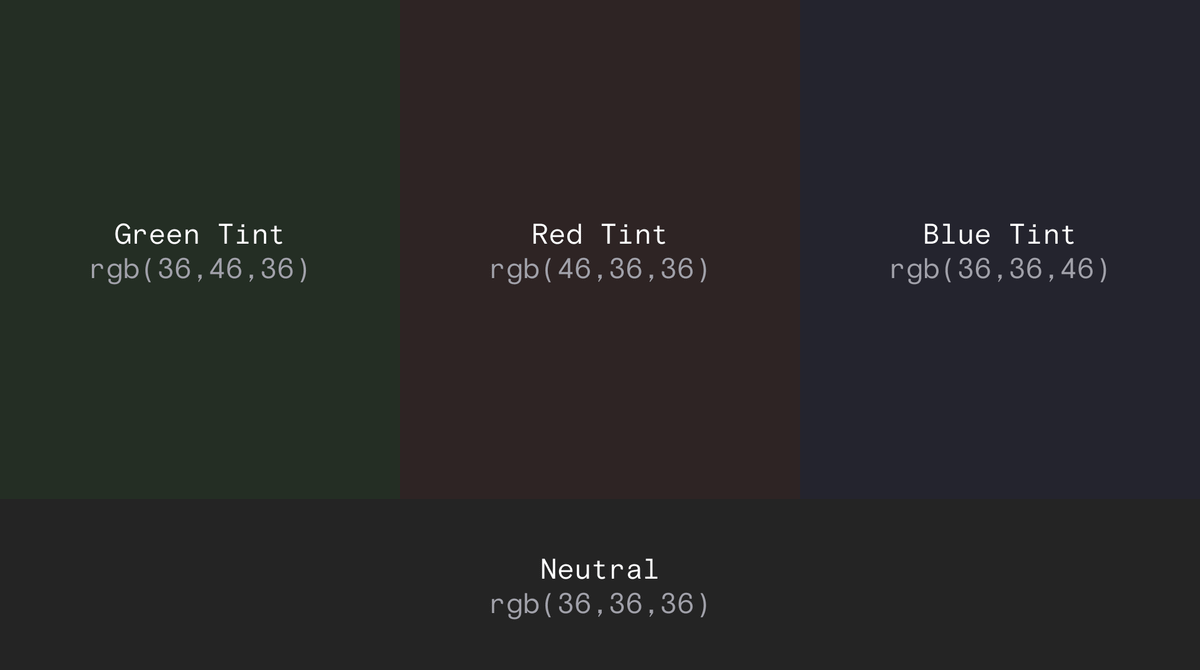
So why do we tend to tint dark backgrounds blue?
Well, our perception of contrast isn't linear across hues. For instance, we perceive green as much brighter than blue.
This means we are much more sensitive to a green tint than we are to a blue tint.
Adding green or red just alters the tone much more than blue does, and pure black feels unnatural to some.
Blueish-blacks are more common in nature too (night sky).
But, of course this complicates your grey scale.
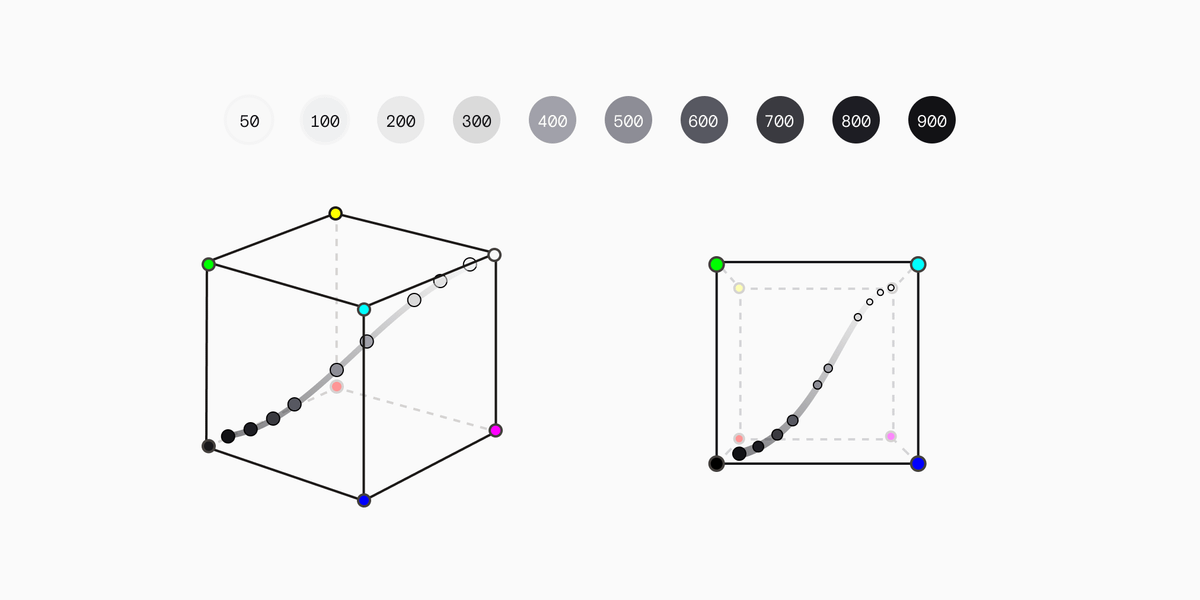
As the scale moves from light to dark the hue component will also need to move gradually towards blue.
The blue tinting looks very weird in the lighter shades (just look at my profile picture)
In summary, this shit is hard.
Below you'll find a bunch of threads I've done about some of this colour stuff before.
This one is about the difficulties of modelling human perception of contrast.
twitter.com/DanHollick/status/1417895151003865090?s=20
If you want to learn more about APCA, there is more detail in this thread.
twitter.com/DanHollick/status/1468958644364402702?s=20
You can use APCA in figma right now:
figma.com/community/plugin/806578669827234193/zebra
This one is about perceptually uniform colour spaces.
twitter.com/DanHollick/status/1488889983058382848?s=20
Another one about why sRGB sucks.
twitter.com/DanHollick/status/1471186282810277893?s=20
Unevenly spaced color systems:
twitter.com/DanHollick/status/1481350977466900484?s=20
Why some gradients are muddy:
twitter.com/DanHollick/status/1463209495044104193?s=20