Ready to see how variables in @figma can level up your UI Kit?
Here's my system 👇
Quick outline:
First I'm going to show you the two current problems most UI Kits face
Then I'll walk you through a variables system that will make your life WAY easier.
Sound good? Let's dive in 👇
Problem #1:
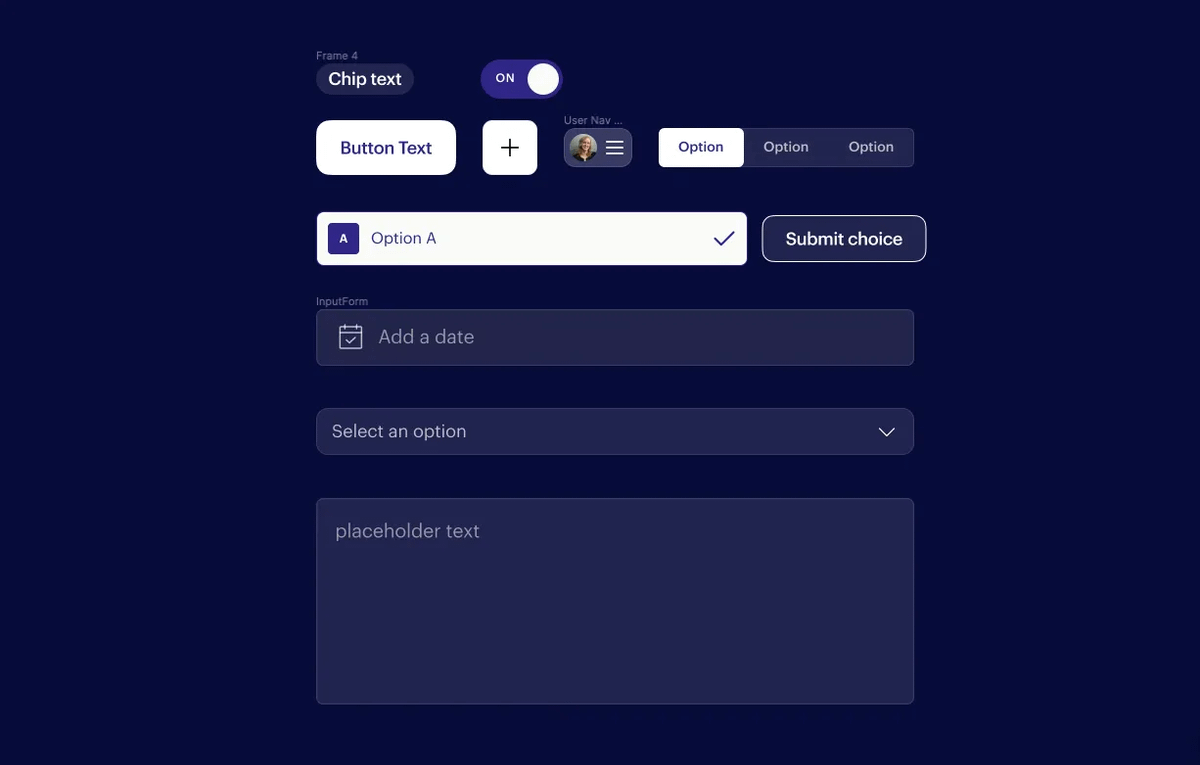
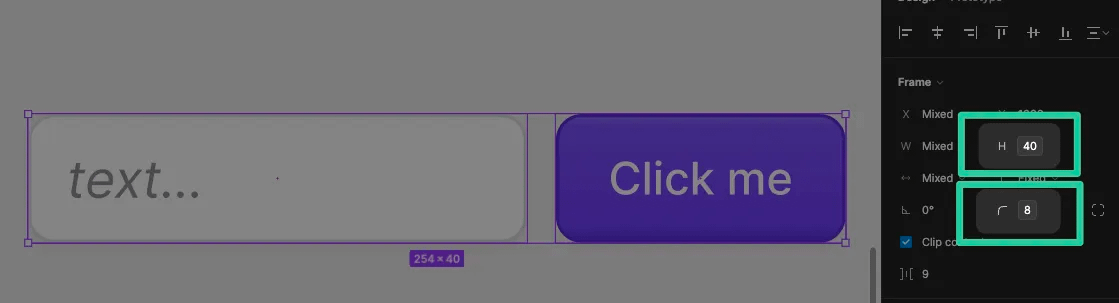
UI Kit components should have a lot of shared attributes (padding values, border radius, height values, etc.).
When you don’t match these attributes across components you can end up with some pretty wonky scenarios… not great 😬
But this consistency is MANUAL 👇
That means we have to remember that `small` size variants should all be 32px tall with 4px border-radius.
And each new component we add to our UI Kit also adds another knob that we have to turn to make future changes 🤦♂️
Problem #2:
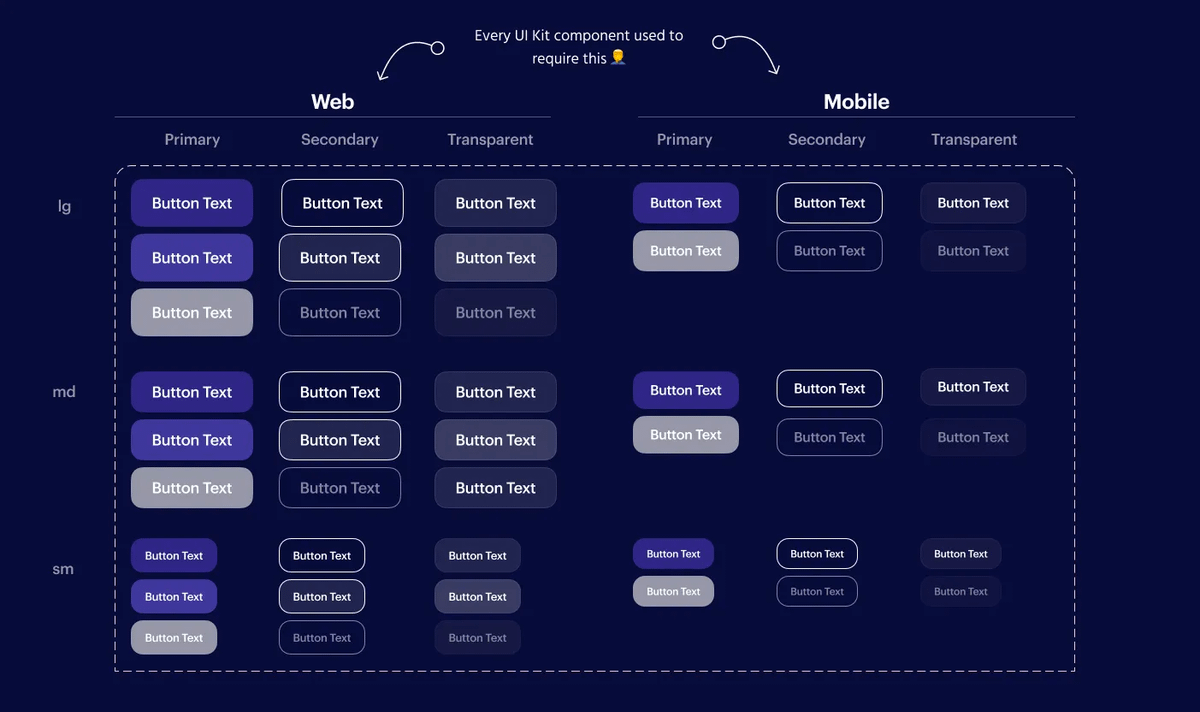
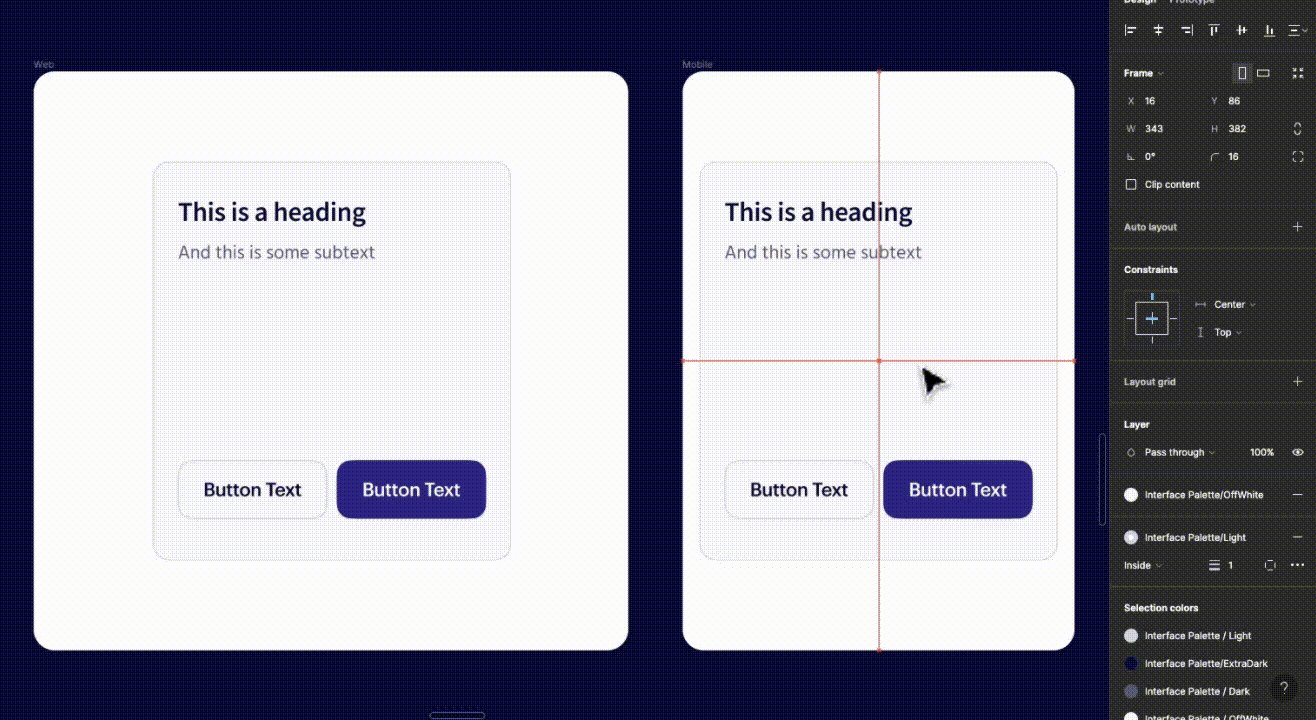
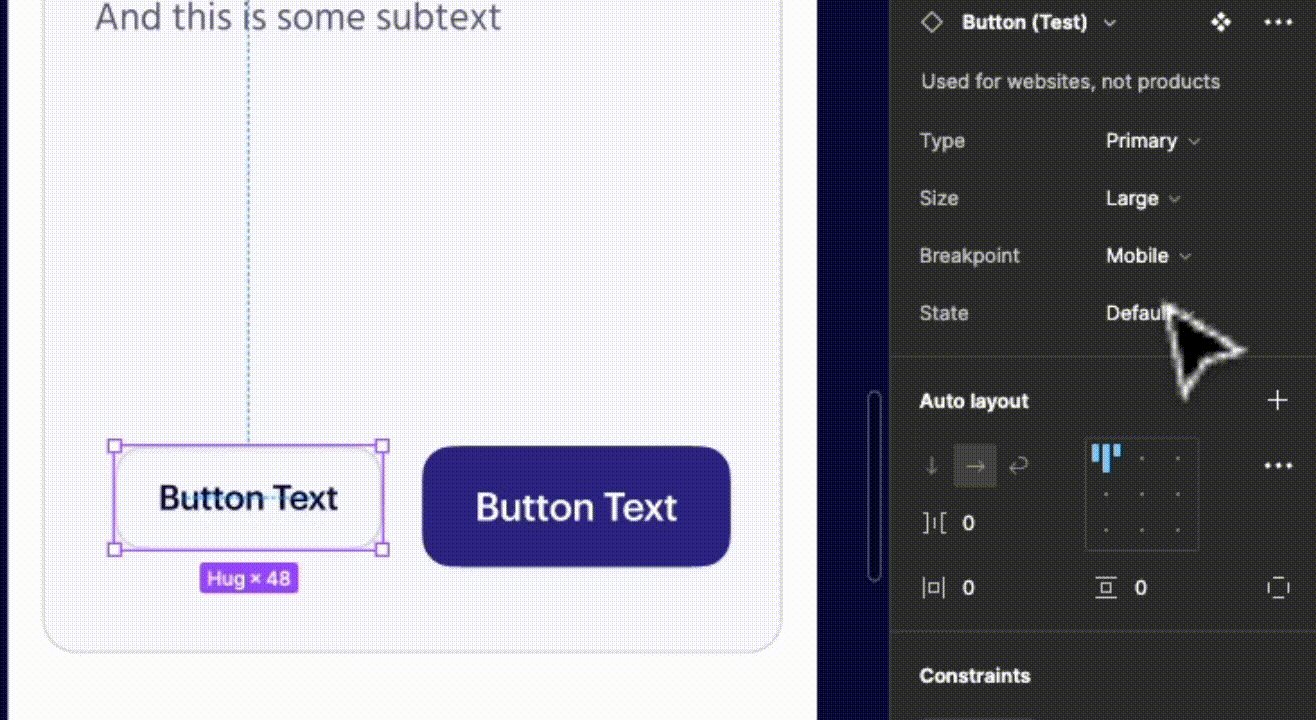
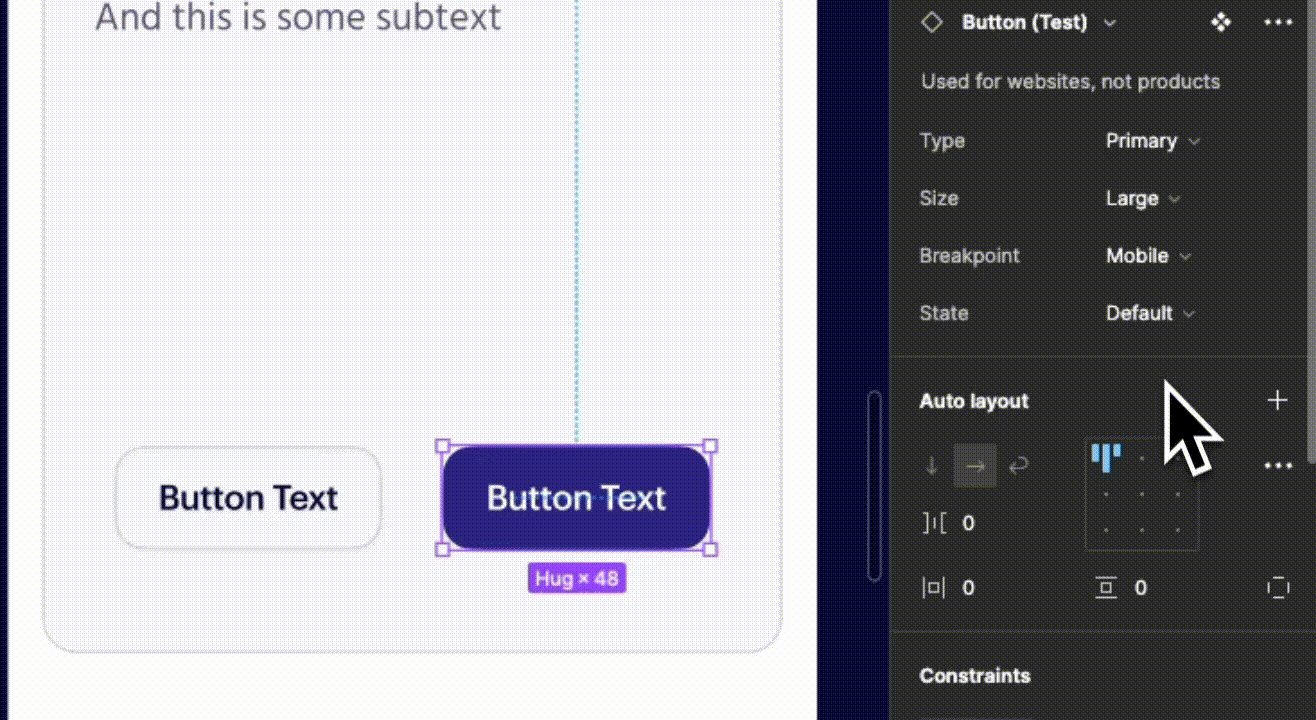
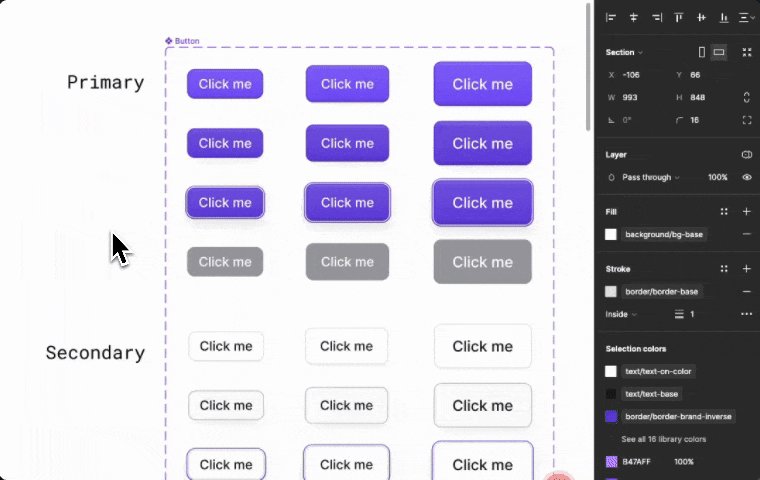
Every component in our UI Kit required at least two breakpoint variants. Your `Button` component probably looked something like this (at the very least)👇
This also meant that we had to constantly change between these breakpoint variants in our files.
I don’t know about you… but it feels like I’ve done this workflow thousands of times in Figma 🙄
Don't worry... now there's a better way 👇
❌ Eliminating breakpoint variants
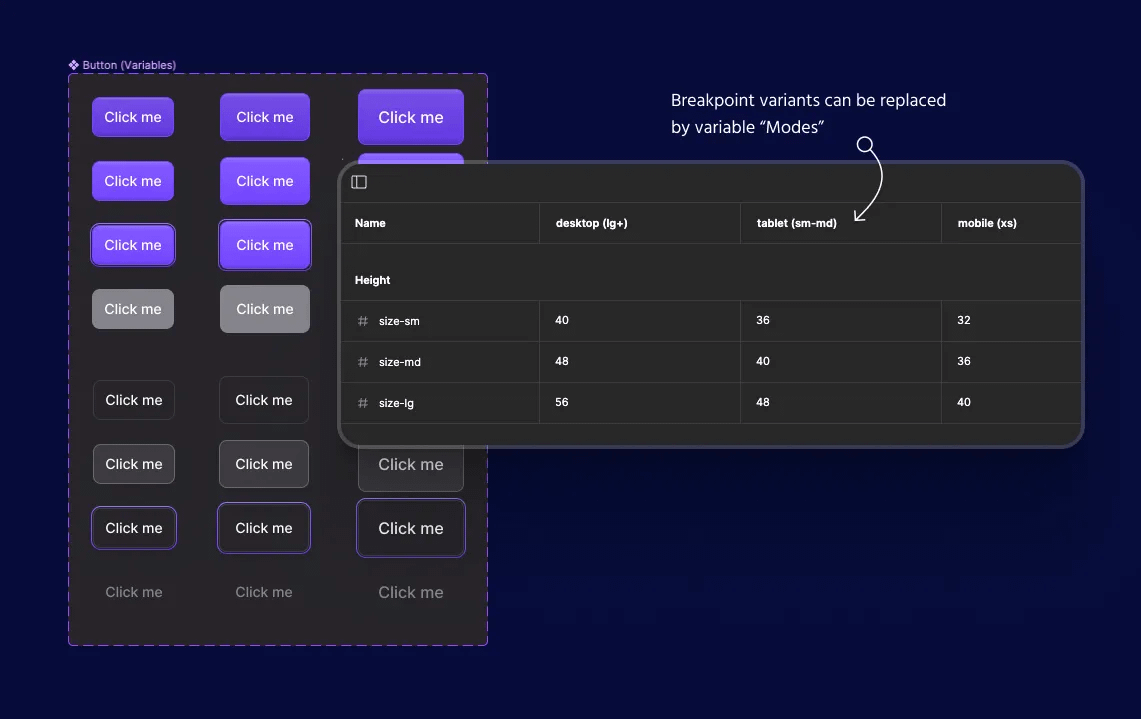
Now we can define our breakpoints as variable “Modes” within our UI Kit.
This means all of your component sets immediately get cut in half 🙌
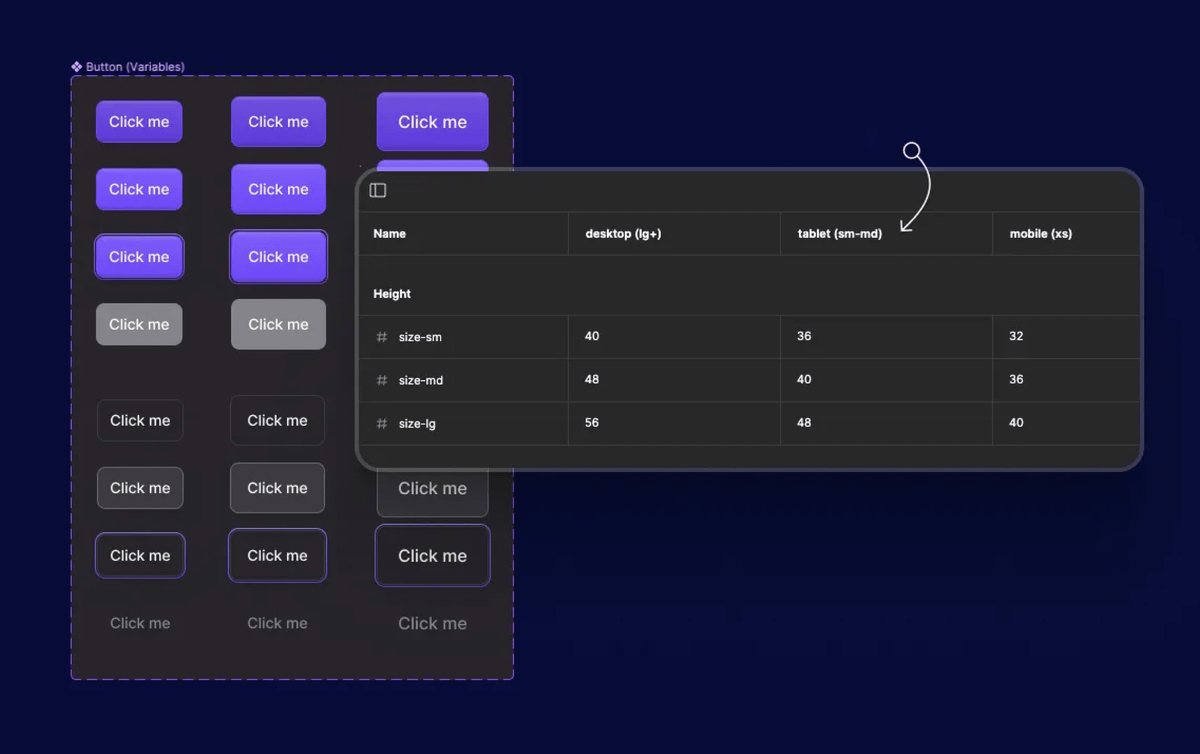
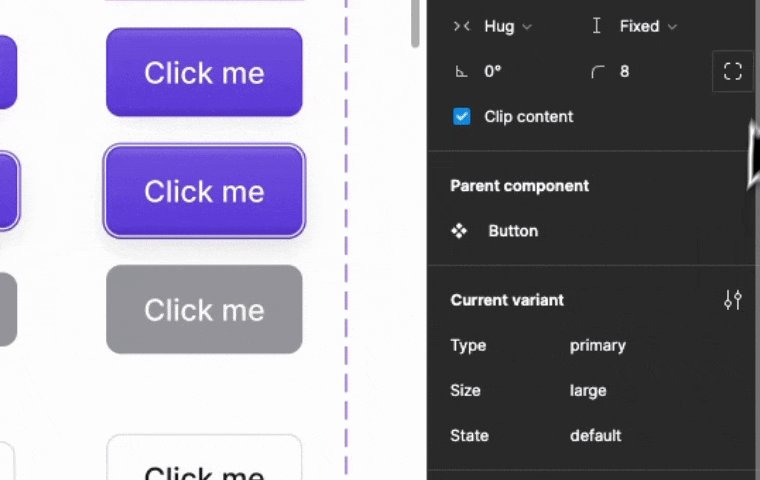
📐 Ensuring consistency
But that’s just the beginning… variables also make it 10x easier to keep our UI Kit components consistent.
I typically have a single “size” variant that exists in basically every component in my UI Kit (ex: sm, md, lg).
My goal is to be able to put a `md` input alongside a `md` button and have them share all of the core attributes (size, radius, etc.).
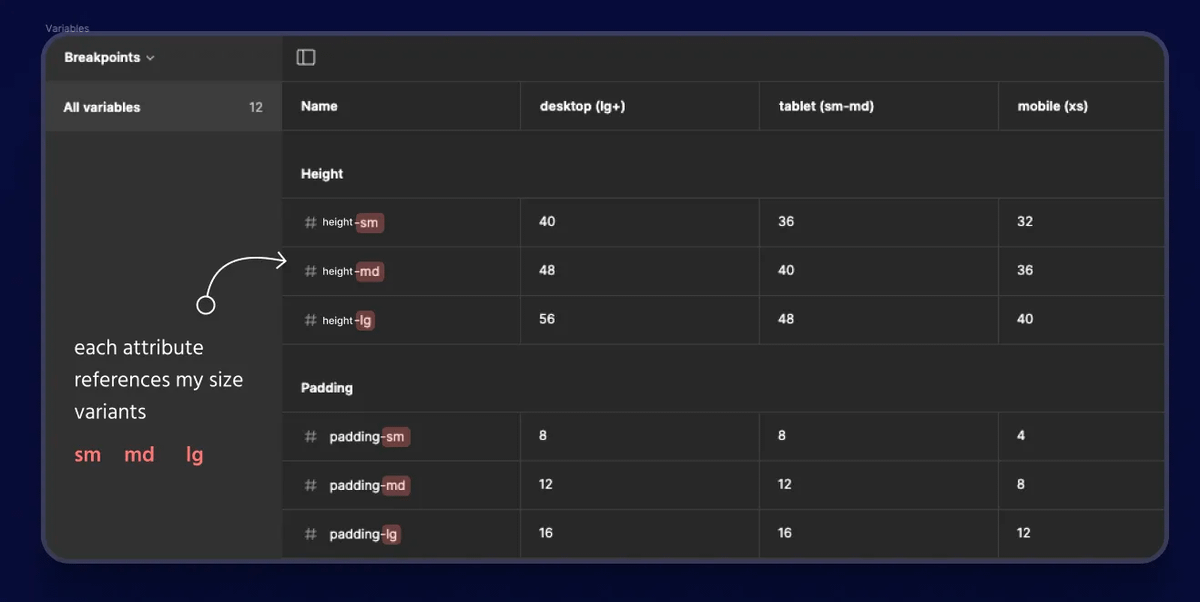
So this is how I’m currently thinking about my UI Kit variables 👇
• Modes = breakpoints
• Groups = component attribute (height, radius, padding, etc.)
• Variables = [attribute]—{size variant}
In natural language, I’m saying “On {breakpoint}, this is the {attribute} for components using the {size} variant“.
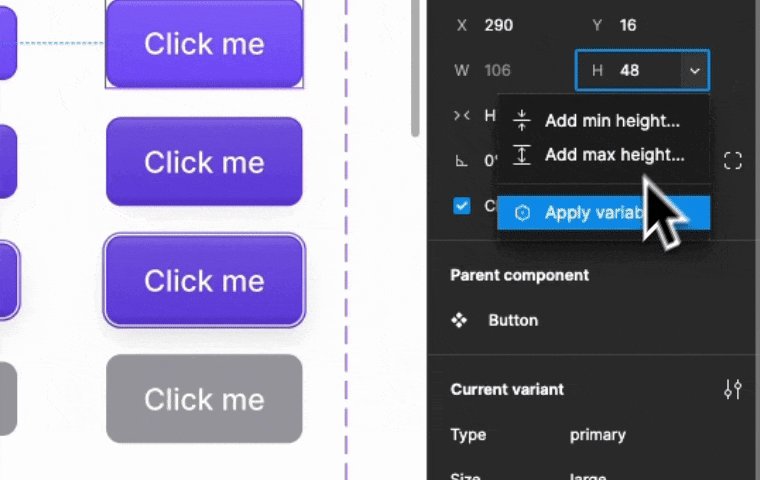
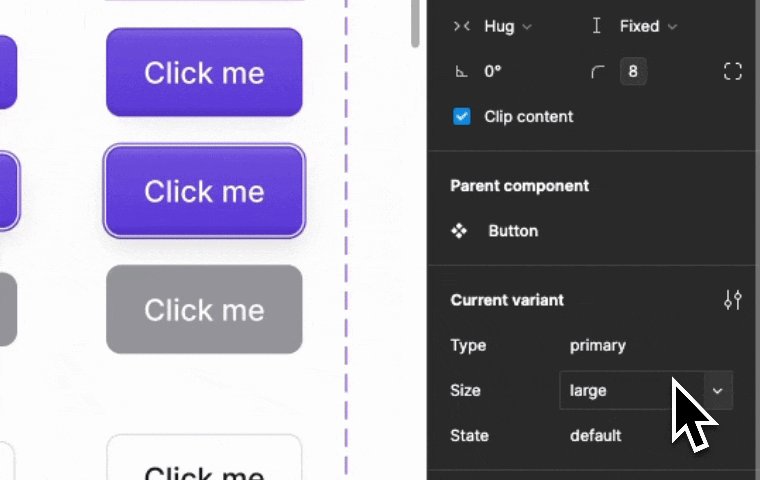
From there we can use these new variables when creating our UI Kit components 💯
If you’re creating a `lg` button then you simply select the “{attribute}-lg” variable for whatever part you are styling.
Here's why this is awesome 👇
Every single time you put two `lg` components next to each other they will automatically match perfectly 😍
And if you ever need to make changes, now you have a single variable that you can use to control every component in your UI Kit 💪
🤖 Automating breakpoints
Since we’re importing our UI Kit in every file that we’re designing pages, we can also use these variable modes to assign breakpoints to our parent frames.
That solves one of the other core problems with the old way of building UI Kits 👇
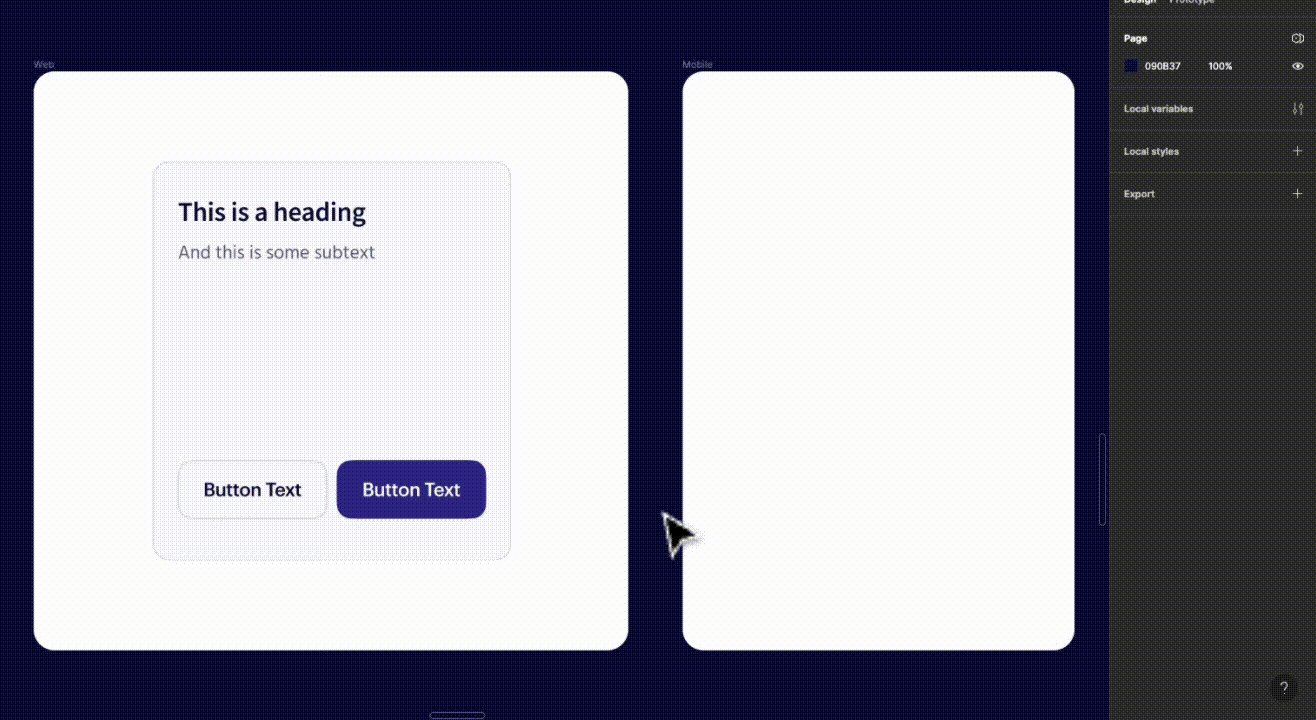
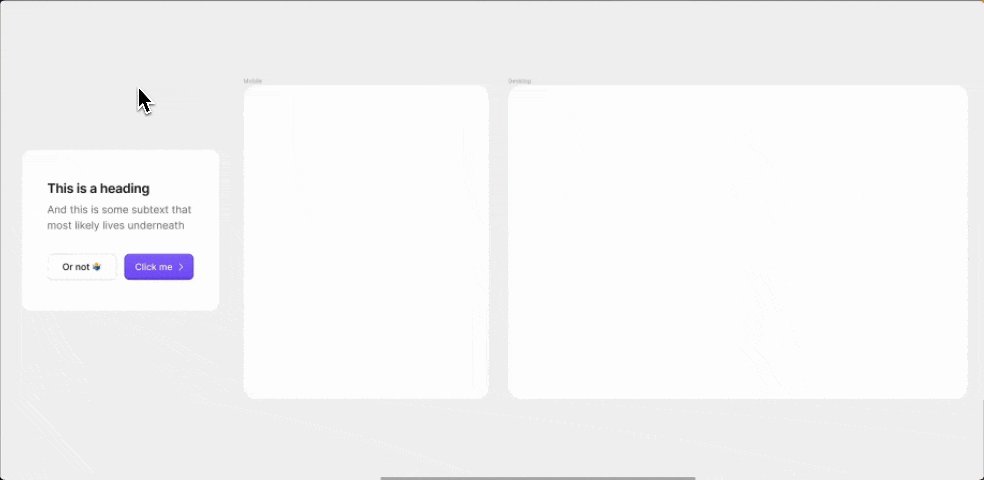
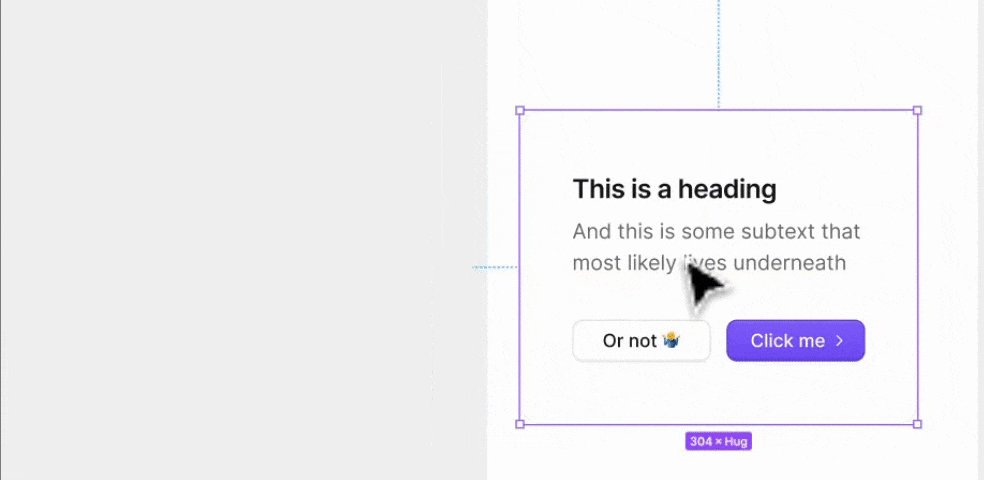
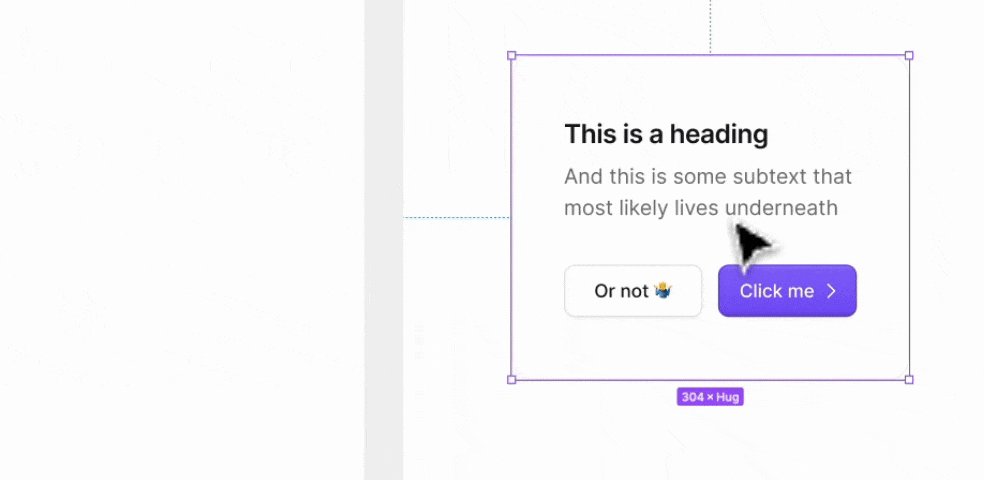
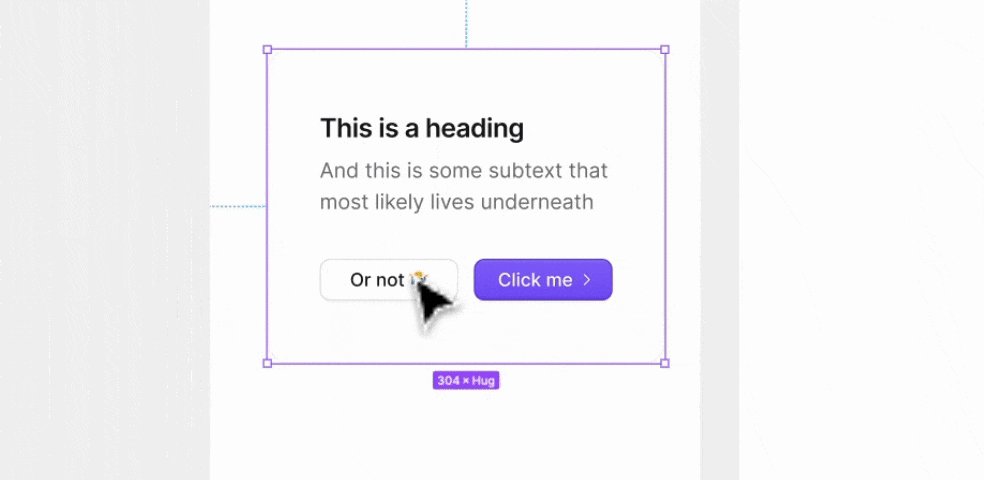
Now all of our core components will automatically adjust to use the correct styles (no more manually switching between breakpoint variants).
Notice how the button sizes respond automatically in the .gif below 👇
Btw there's a whole lesson on this in figma.academy if you want to go deeper 🎨
You'll also get access to my UI Kit so you can see exactly how I set everything up 👇
I'll leave you with a general rule of thumb:
💡 Use variables to make your current workflows more streamlined, not to get your responsive designs to behave like the product itself.
Knowing when NOT to use variables is just as important as knowing what they are capable of ✌️