✨ I started a new app recently, and while I've used Laravel in the past for "heavy" apps, decided to go 100% with Next.js this time, as a challenge.
As I'm building all the scaffolding from the app, I've borrowed some ideas from Laravel that JS devs might find interesting... 👇
While I mostly use @laravelphp for the Queue these days (no other solution comes close, especially coupled with Vapor), you usually don't think about the work it does for you:
📨 Crafting & sending mail
🔐 Authentication & authorization
With @nextjs, you start from scratch. 😅
For authentication, you usually want to use next-auth.js.org.
Howeverrr, their DB schema is quite complex, and I like going around the database manually, so I decided to try my hand at it.
Can I build a "magic link" email login flow, with just a User table? 🤔
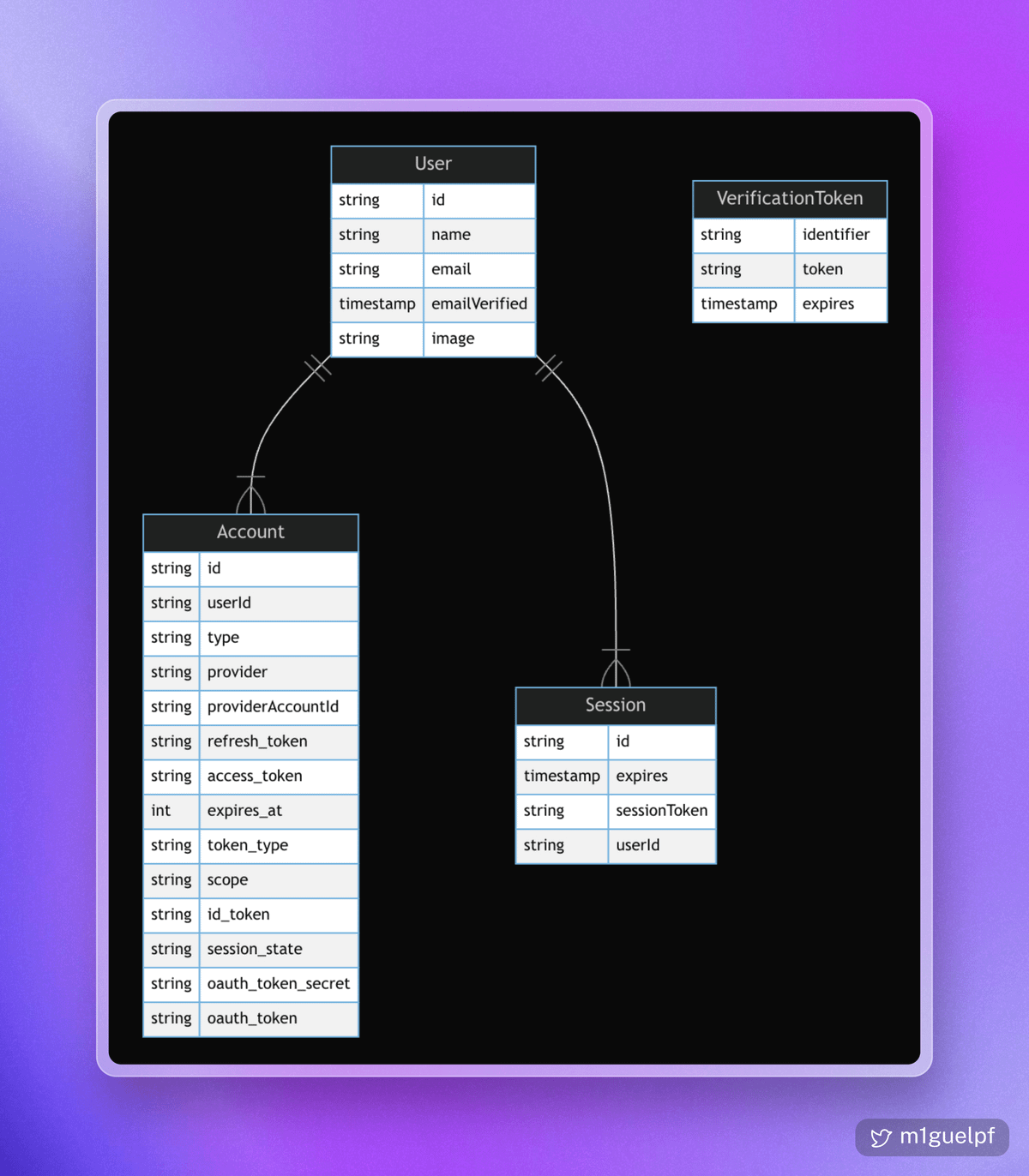
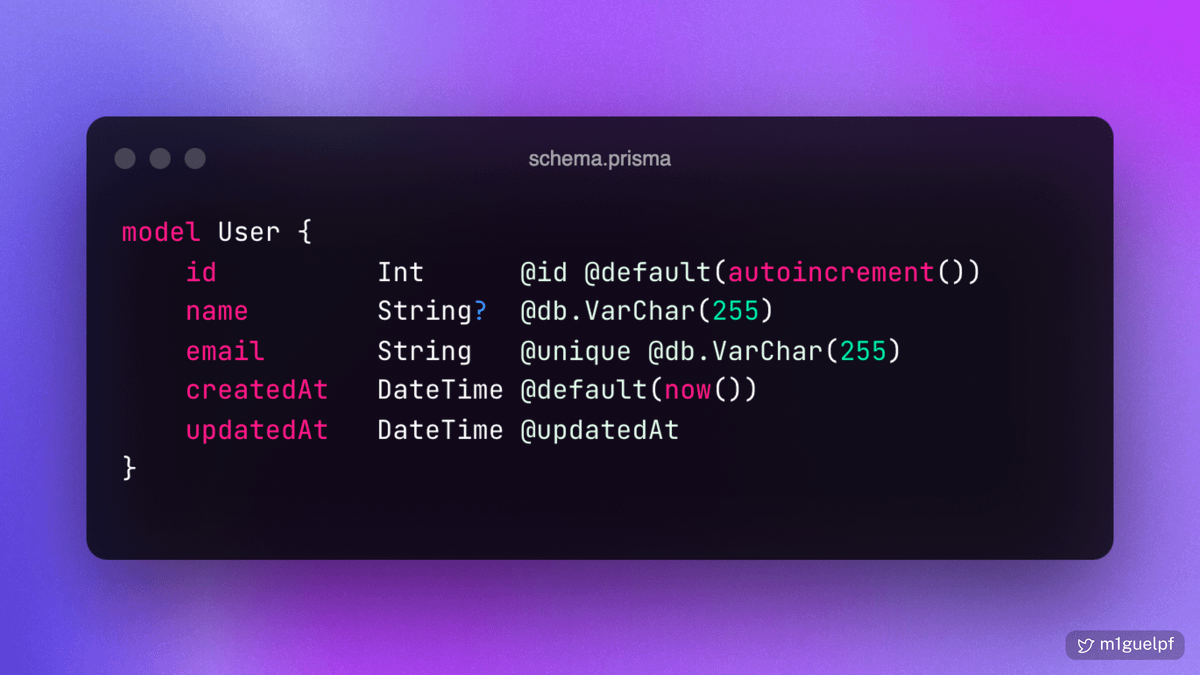
This is the schema I want to use (using @prisma cuz it seems like the cleanest ORM for TypeScript, missing Eloquent tho 😅).
You'll notice it doesn't include any session data or verification tokens (which you'd need for the magic login links).
So, how did I make it work? 😁
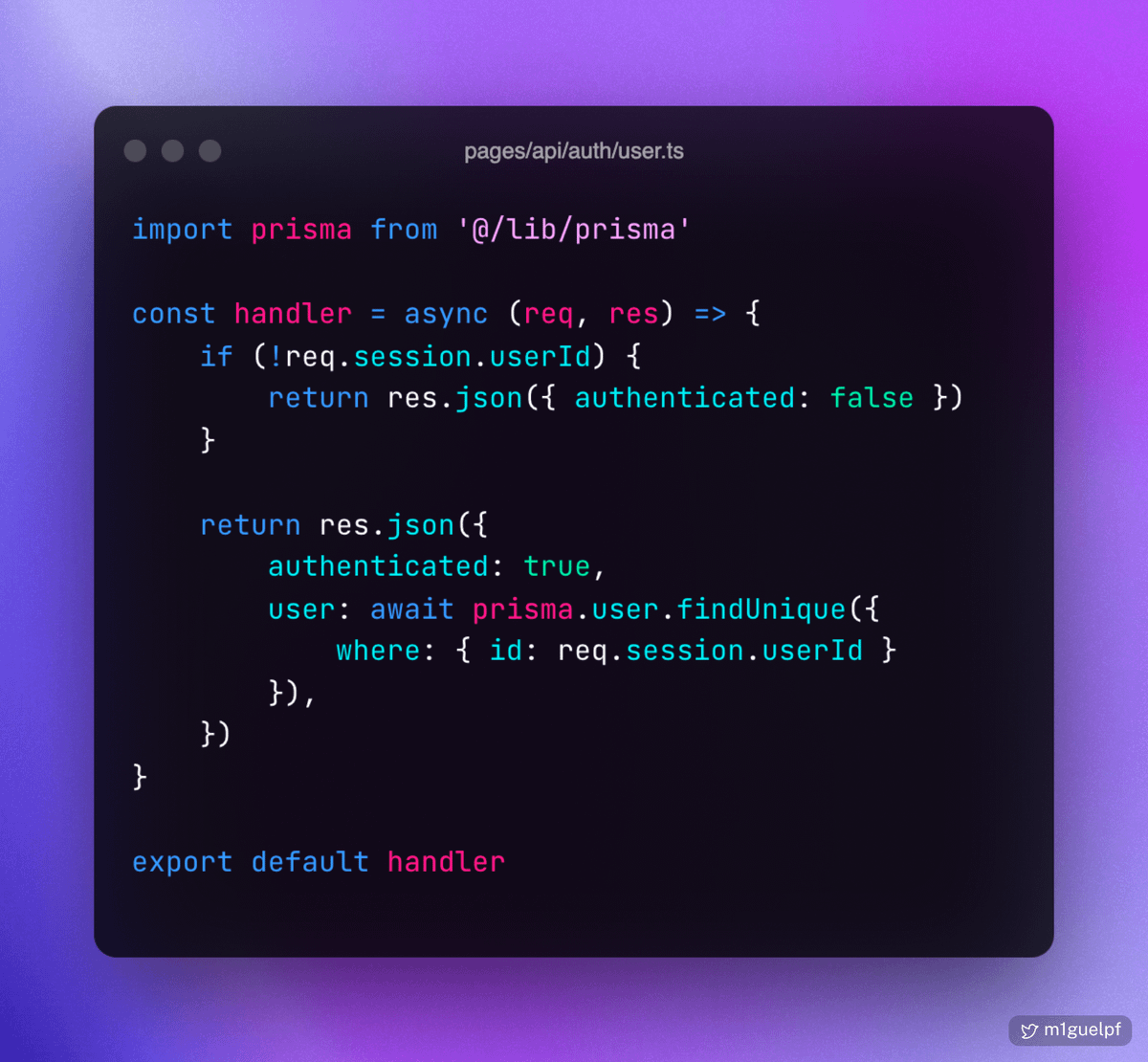
First, let's cover the session. I'm using @vvoyer's iron-session package, which lets you store a small (encrypted) object inside a cookie. 🍪
I use this to store the ID of the user (and the current team as well in my case), and then fetch it from the database when I need them.
Finally, what about the verification token?
Here's where I'm taking a page from the Laravel playground, recreating their "signed links" feature.
I'm encrypting an object (w/ Iron) with the user's email and an expiry date and using that as the token users get on their email! 🤩
Note this has the downside that links will work for as long as they are active, so I'd recommend to set it to a short period (I'm using 1h).
The upside is a much much cleaner database, and clean code I really feel like I understand (which is huge!) 😁
As a bonus note, let's talk about how I'm crafting and sending emails! 📬
I write my emails in JSX using mjml-react (which comes with a pretty nifty VSCode extension w/ live-previews).
When it's time to send, you can render to html from node, and send it using nodemailer. 🚀
And that's it!
I'll keep tweeting lil DX hacks for making Next more manageable for big apps (at least from the perspective of someone used to MVC & lots of magic), so follow if you're into that i guess.
Also, check out the app I'm building! I think it's pretty dope 😁
✌️
twitter.com/m1guelpf/status/1583727802905694208?s=20&t=Hdb2P4DsHW0xexSOv0SYKw