✨ As part of my quest to make my website more personal, I've now added a map showing where I am.
The cool thing? It dynamically updates the location every day when I wake up, generates an Apple Maps screenshot, and a low-res placeholder. 😮
Here's how I built it 👇
Firstly, we need a way to get the data.
There's probably a lot of ways to do this, but I went for the dumbest (and simplest) one: an iOS shortcut that runs every day after I wake up.
It reads the phone location, and sends it to an API route which saves it to the db. 🛌 ➡️ 🚀
(note that I'm only sending the name of the city and region instead of full coordinates, no one should ever get access to the database, but you never know!)
Next up, I need some way to display the data. I played with embedding a map in the site, but it didn't look great. 🥲
Inspired by @brian_lovin's website (which shows an Apple Maps screenshot of SF), I started looking at using an image instead. 🖼
I was getting ready to write a script that opened some map website and took a screenshot, and then I realized that Apple has an API exactly for this!
It's called the Maps Web Snapshot API, and it's currently in beta but works great.
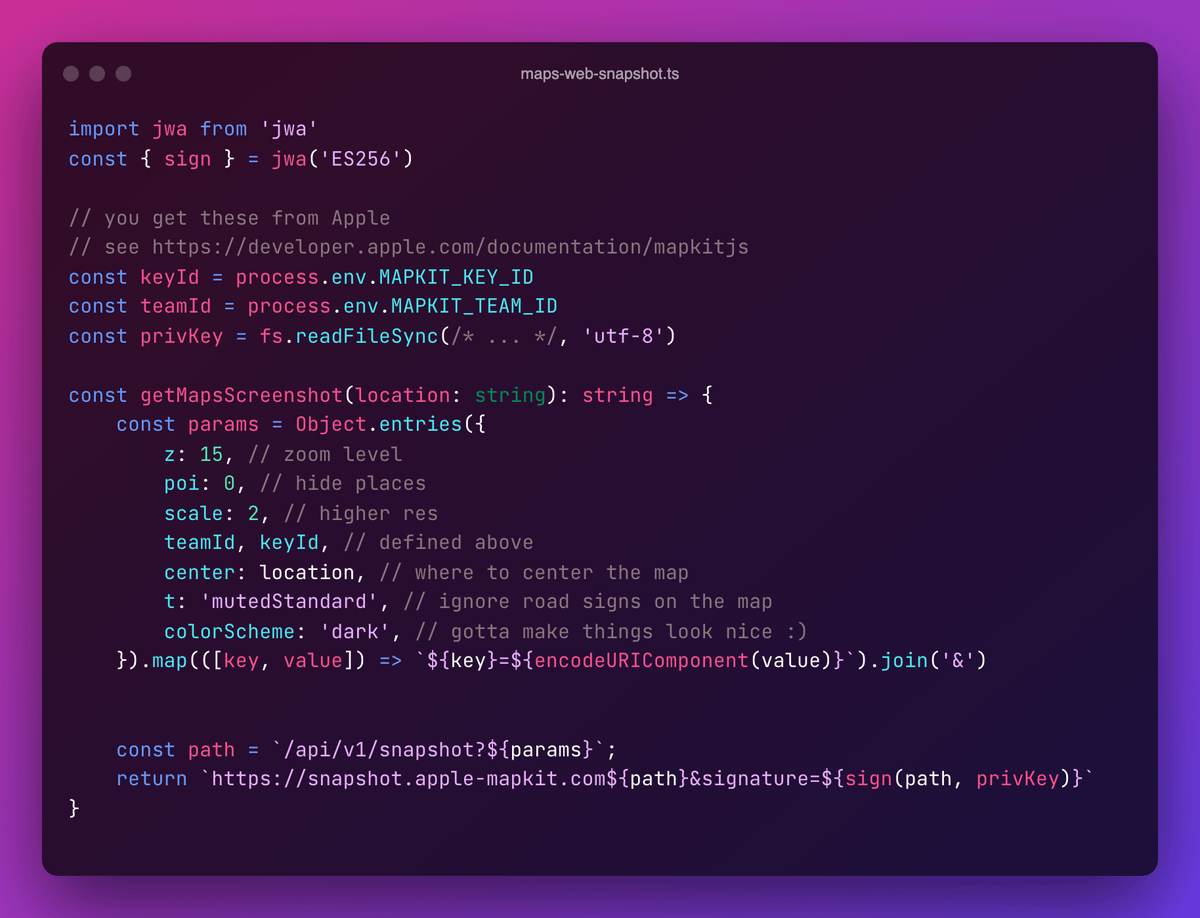
You just need to build a URL with your desired options (where to center the map around, level of zoom, dark mode, etc.), sign it with a key Apple gives you, and you're set!
Here's the code 👇
(note you need to sign up for Apple's developer portal to use this!)
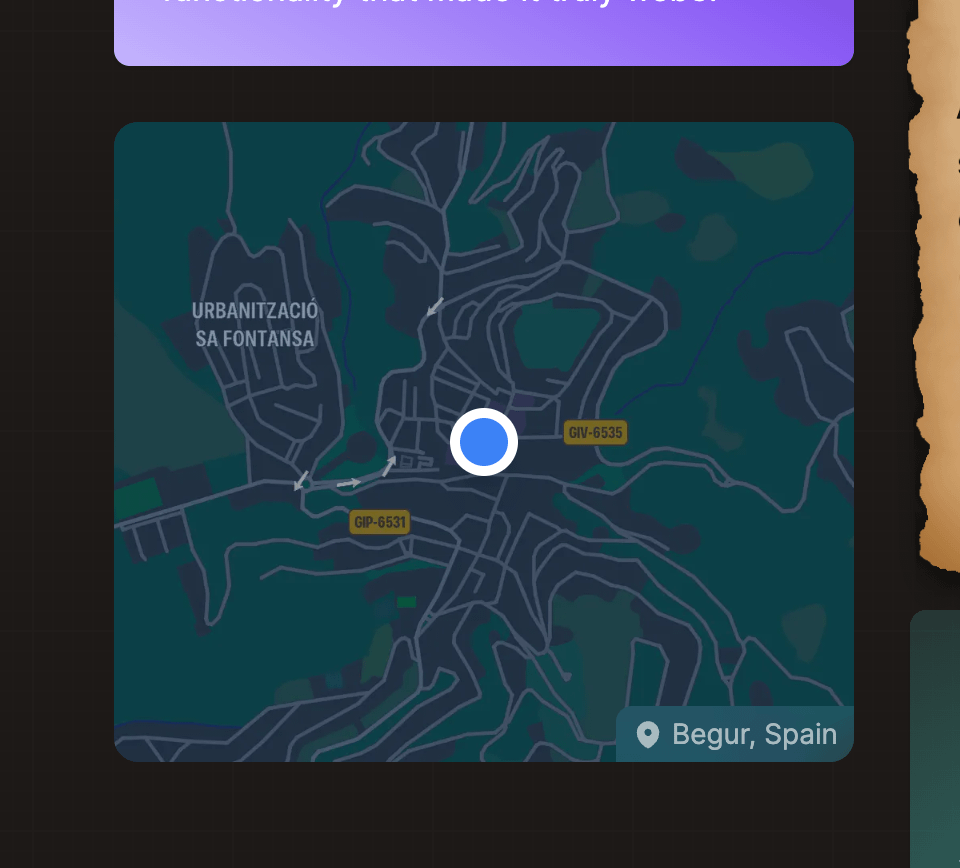
Now that we have our map image, let's get it on the website! 🗺
I added the trusty blue marker we all know and love over the image for extra polish, and we're good to go!
... right?
While everything works, the image takes a while to load, making things look not-great on page load 😅
Let's fix it with SSR (server side rendering)!
Instead of waiting for our API to give us the image on every page load, let's get it on the server and include it in the page. ⚡️
That helps a lot, since we no longer need to wait for two requests, and our image starts loading immediately.
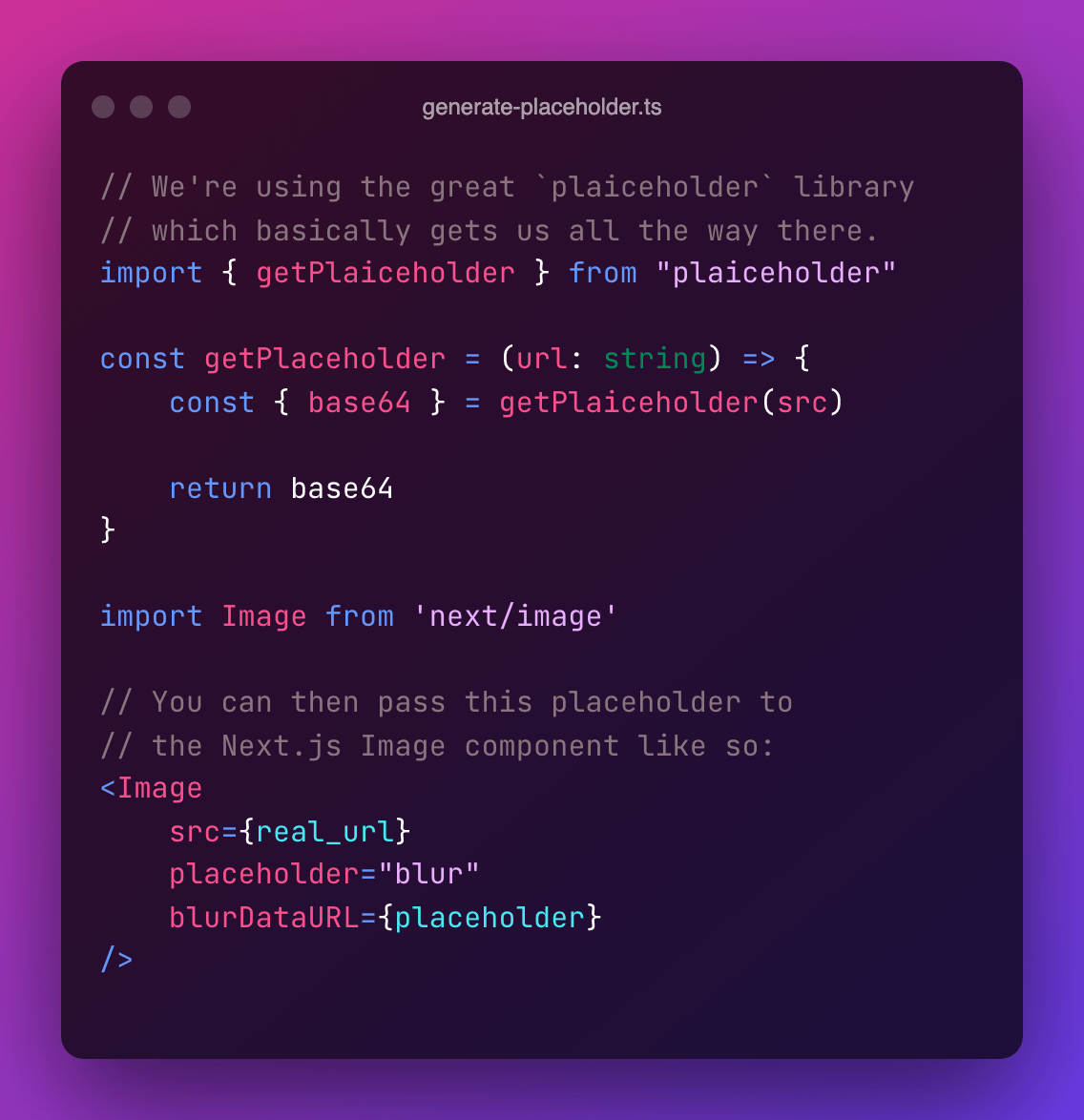
But we can still do better, by generating a low-res placeholder (also on the server) to show while the real image load.
Here's all the code you need 😁
With that, the placeholder (which looks like a very blurred version of the map) loads instantly, and makes space for the image.
If you want to see it live, check it out on my website! 👇
miguelpiedrafita.com
I also recently added a Spotify tile (which you can see below), showing what I'm playing in real time.
Websites are an amazing opportunity for self-expression, and I wanna keep playing with ideas on how to add "personal touches" to them. 🤩
Stay tuned to see what I add next! 😁
twitter.com/m1guelpf/status/1566979006452441088