🔷 Top 3 Ways To Align Item To Center
A Thread🧵 👇
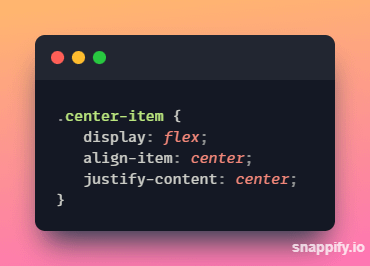
1️⃣ This method just uses 4 lines of CSS code.
Your item is now centered Horizontally and vertically in the webpage ( responsively).
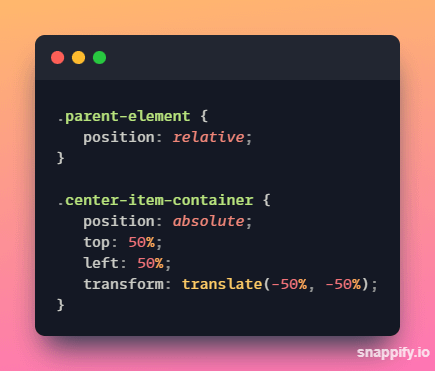
2️⃣ Now second way is using position absolute method in this method the parent element should have position: relative and then the item you are centering should have position: absolute to center it.
👆Here you see that the parent element have position relative to it and the center item ( the item we need to center) has position absolute if you not put this then it will not work.
3️⃣ Now third way is how to center the item to center by using just 3 lines of codes.
Thanks for reading this thread ❤️
If you like it , make sure you:
🔷 Like the tweet
🔷 Retweet the first tweet ⚡
For more content , follow:
@MrunayU