If you are used to Figma, there's a quirk of Framer components that might catch you out.
In Figma, variants can have completely separate layers. But in Framer, each variant contains all the layers from all other variants hidden inside of it.
Let me explain.
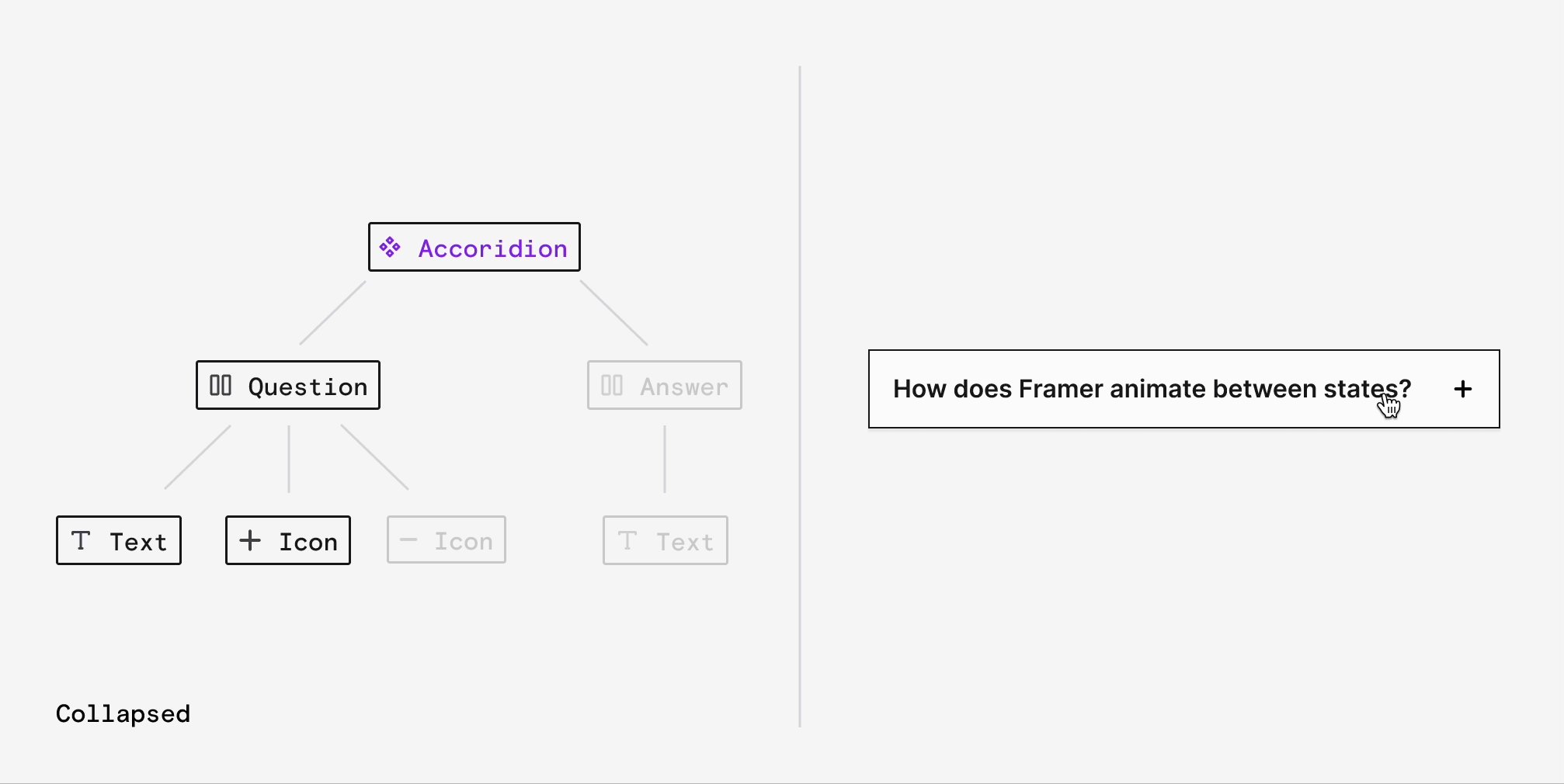
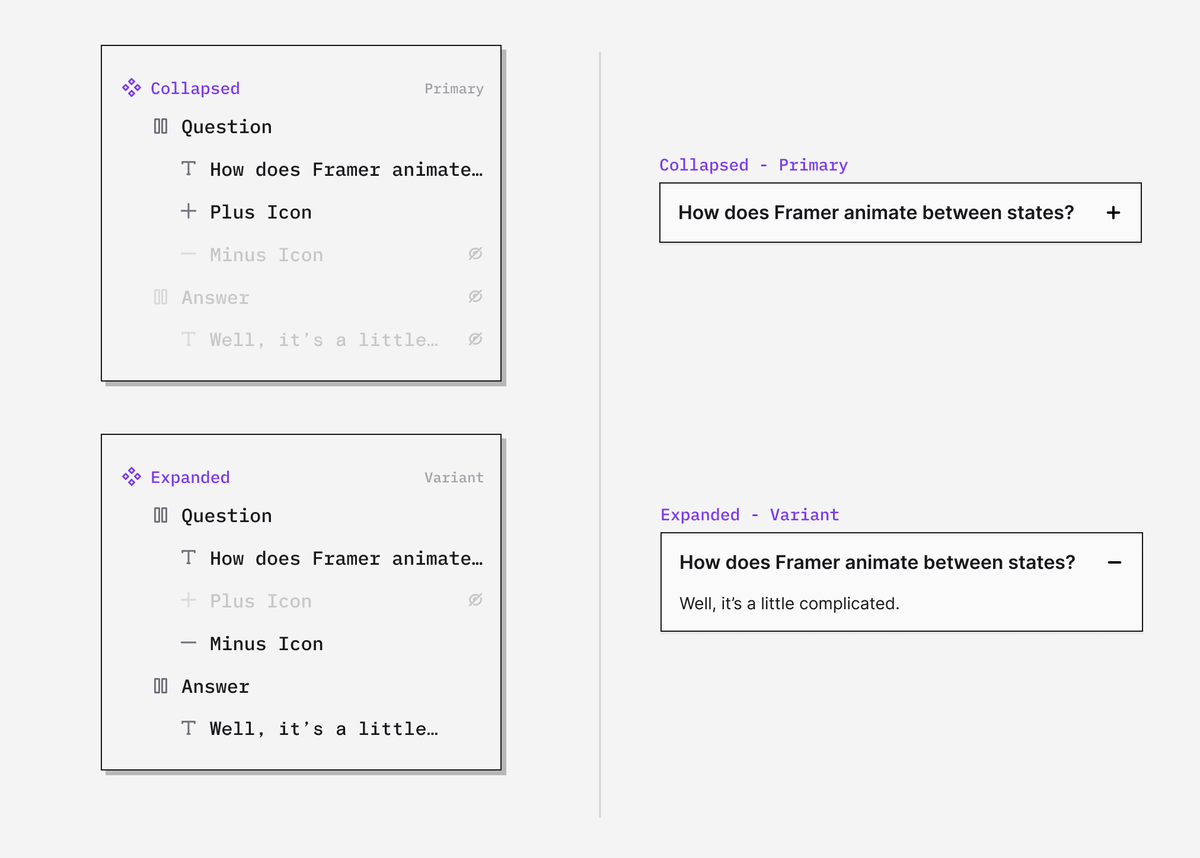
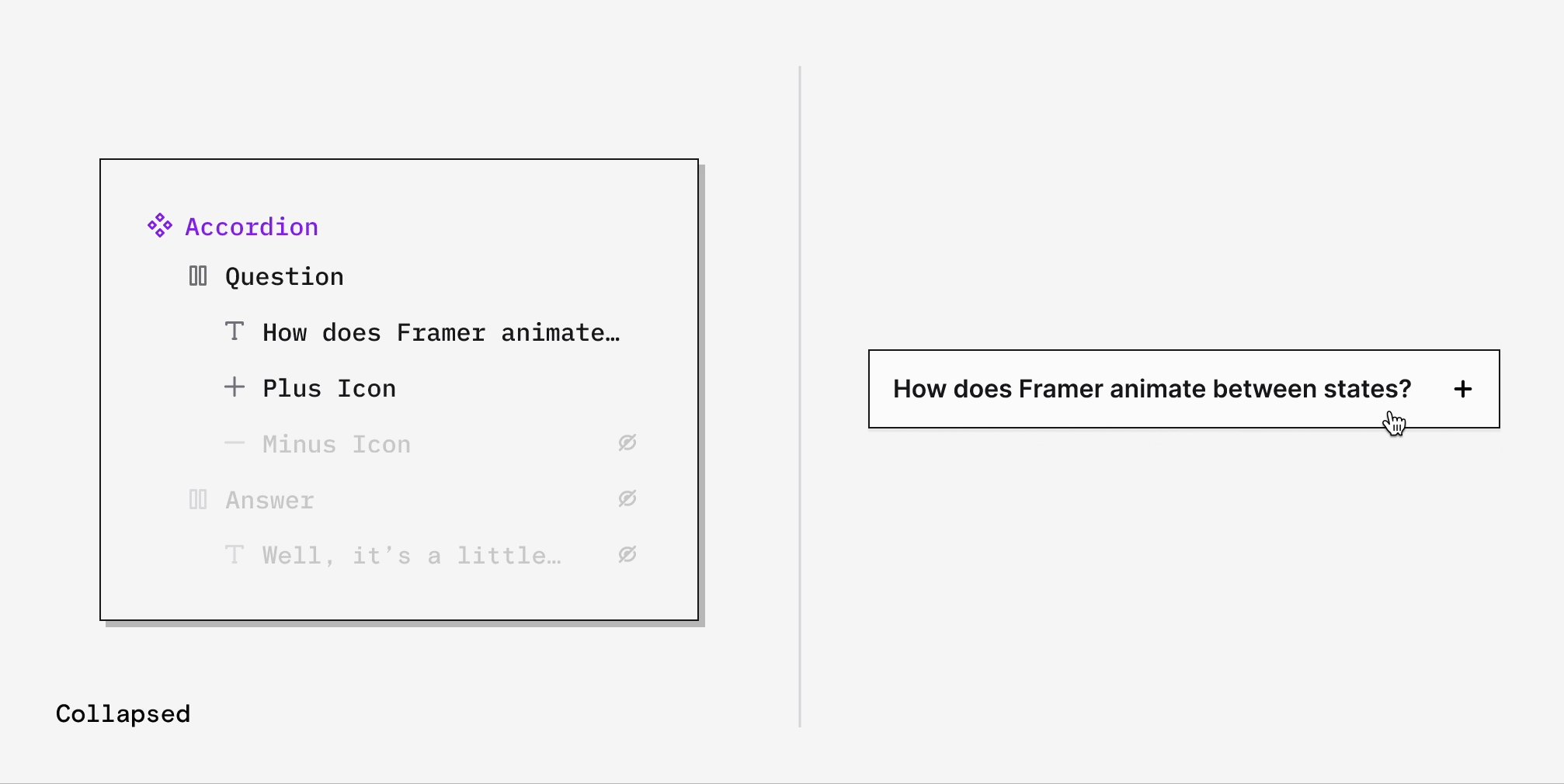
Take this accordion component.
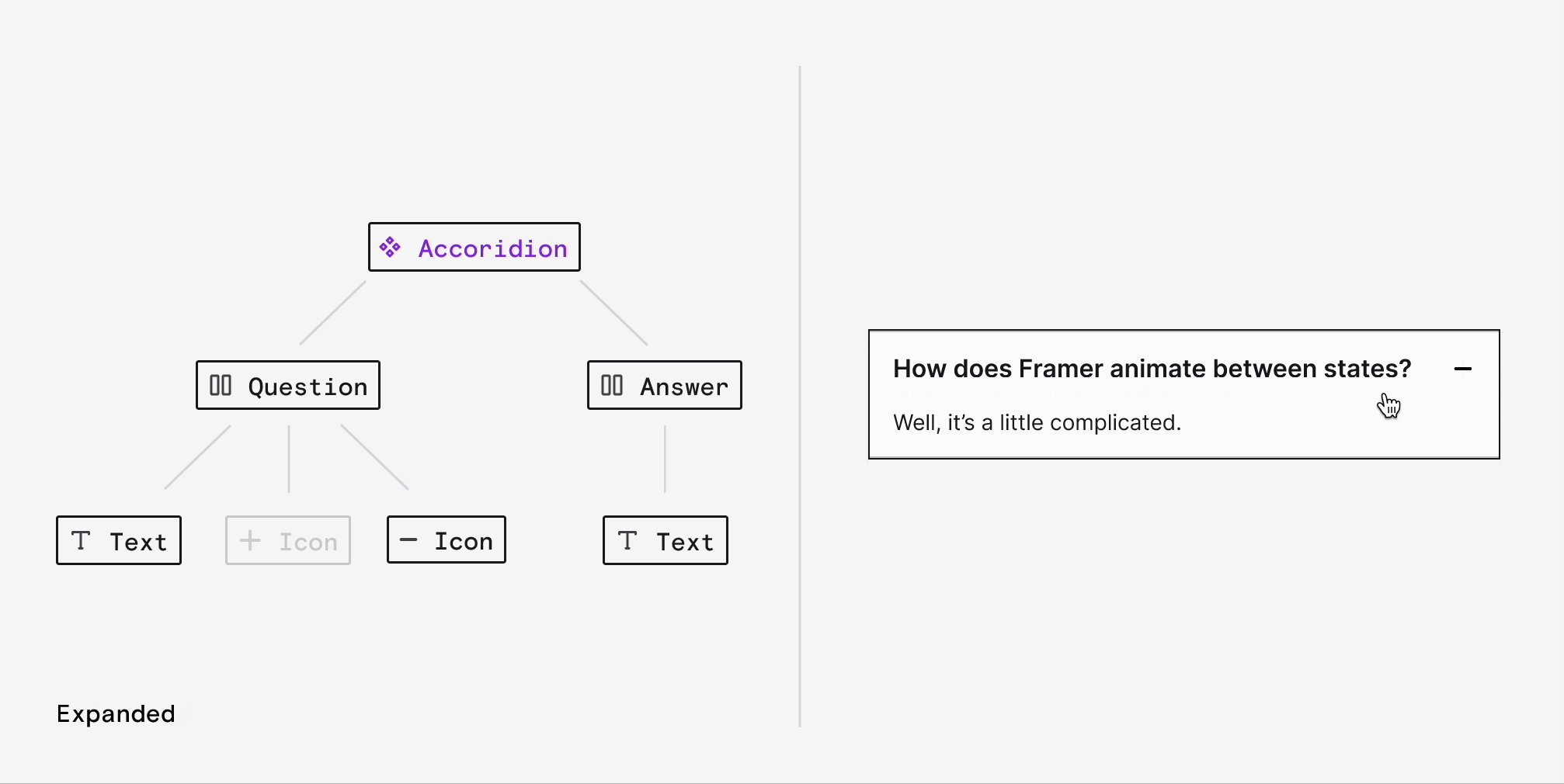
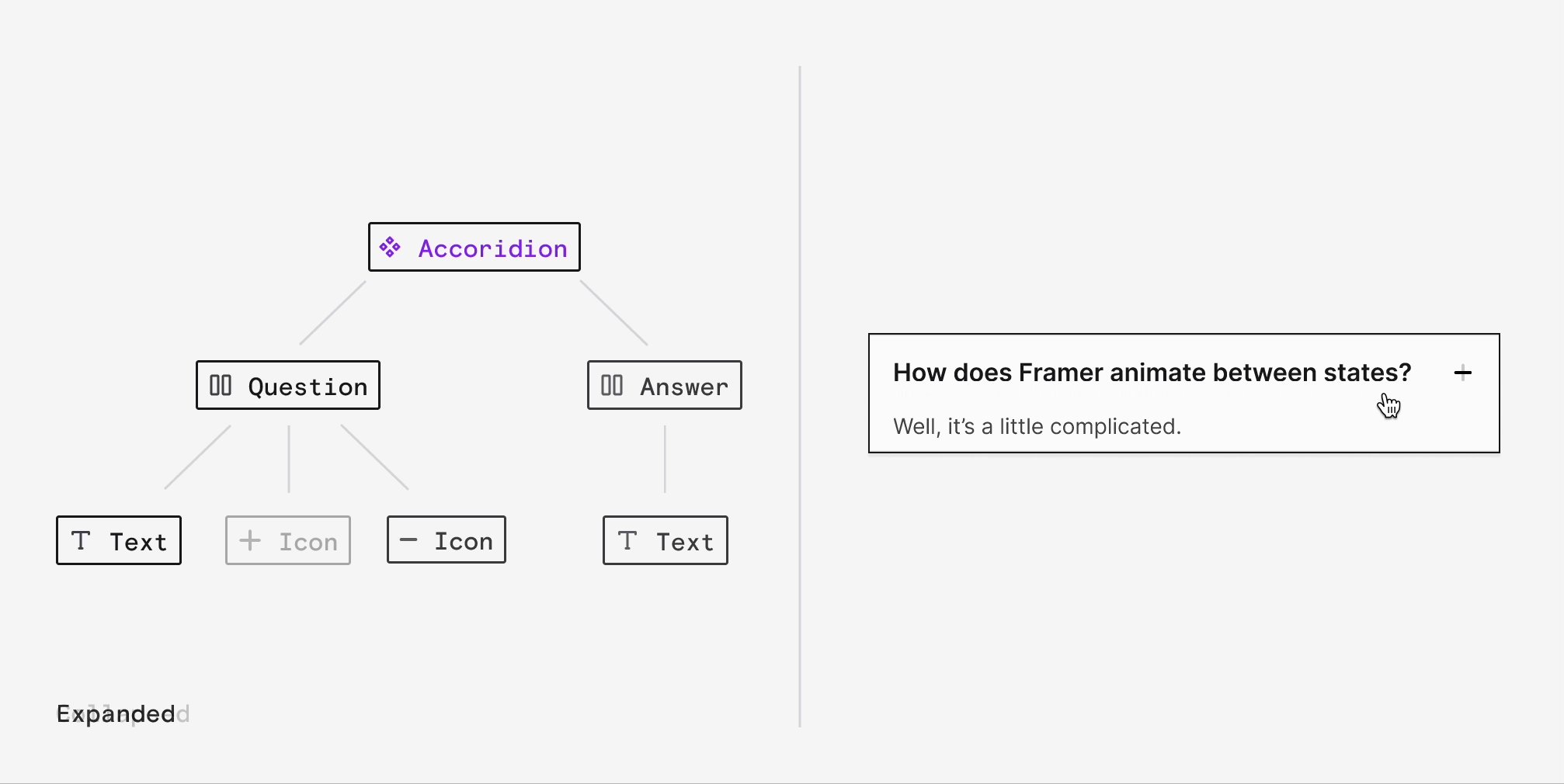
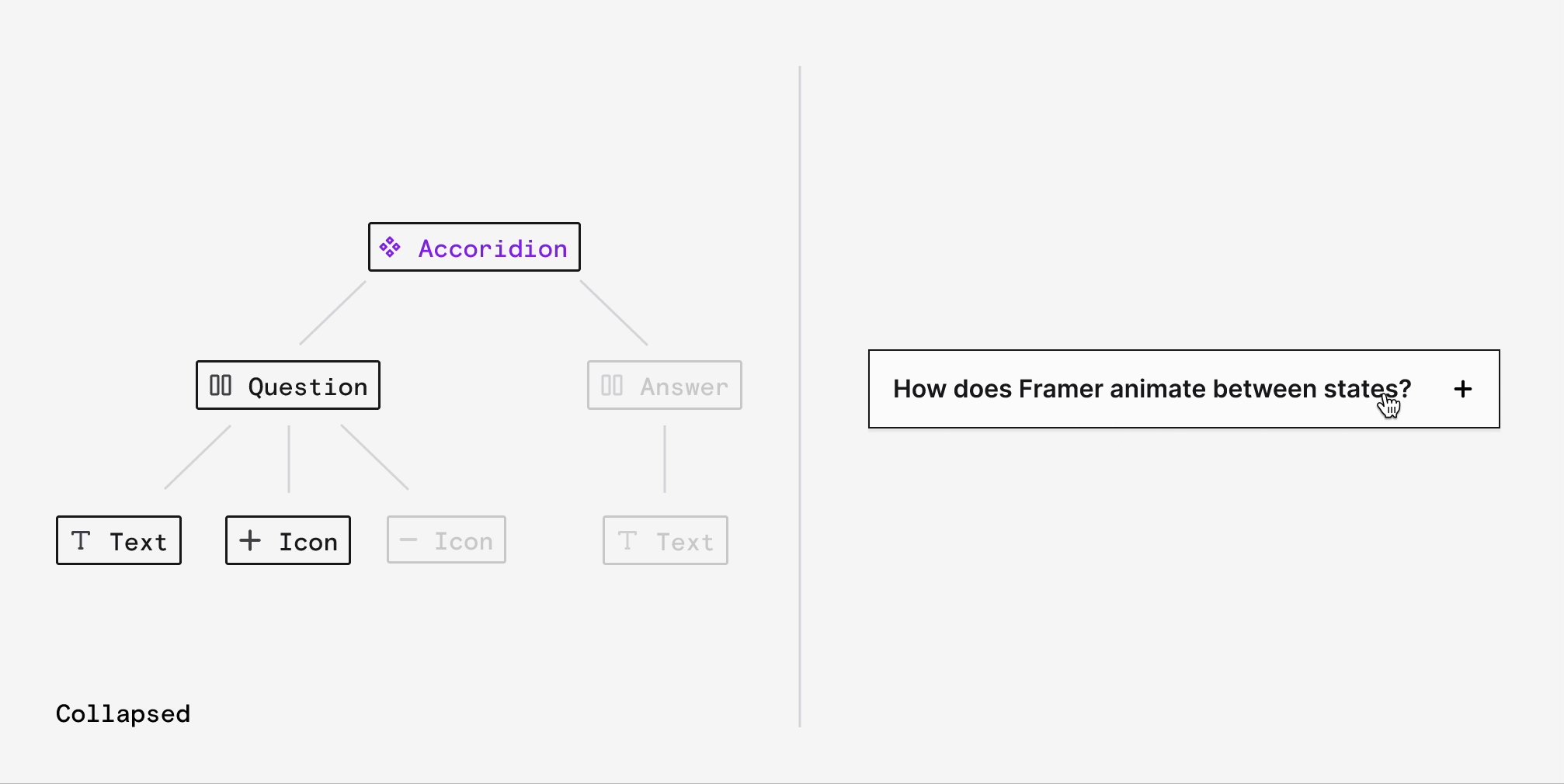
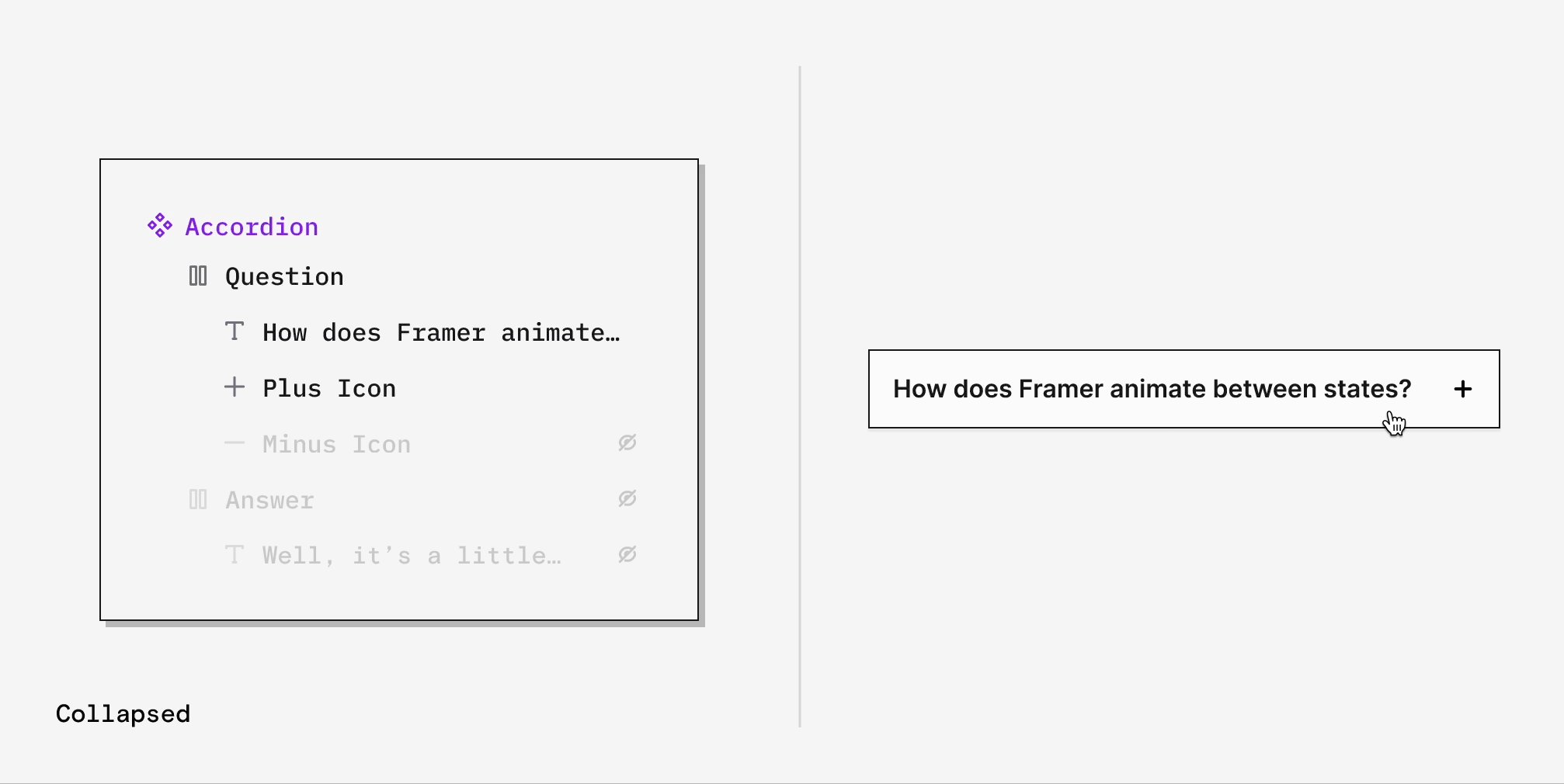
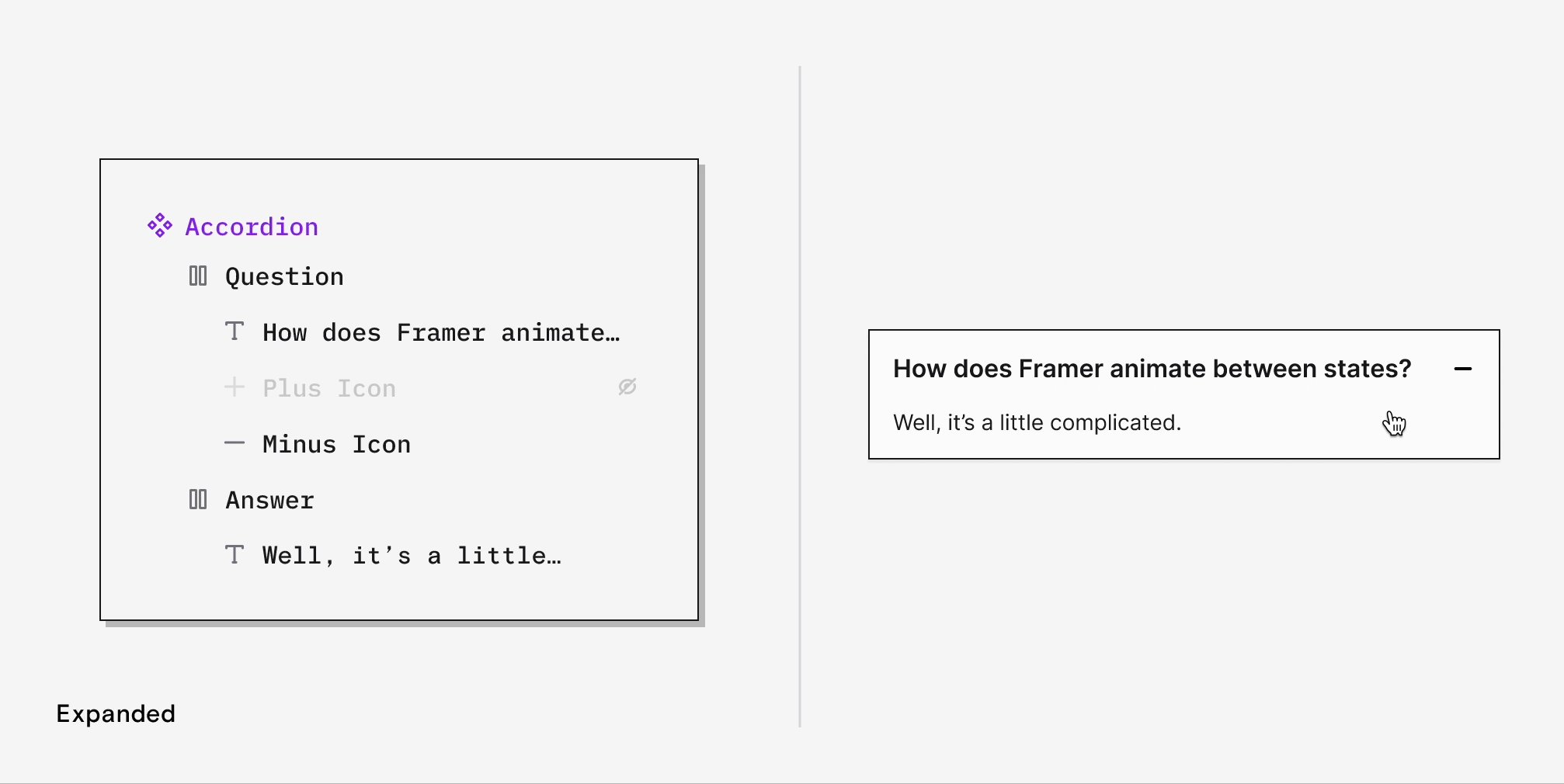
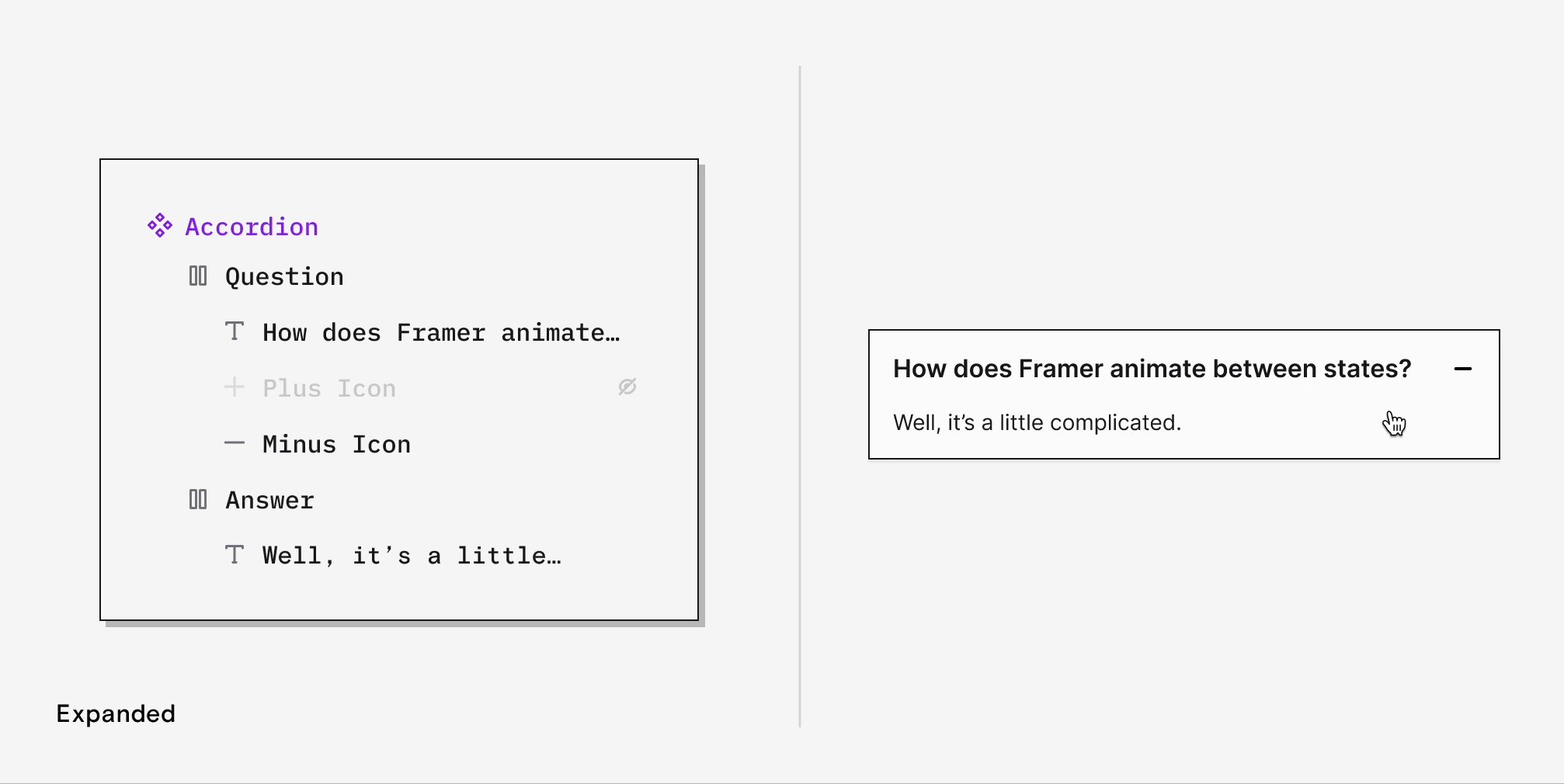
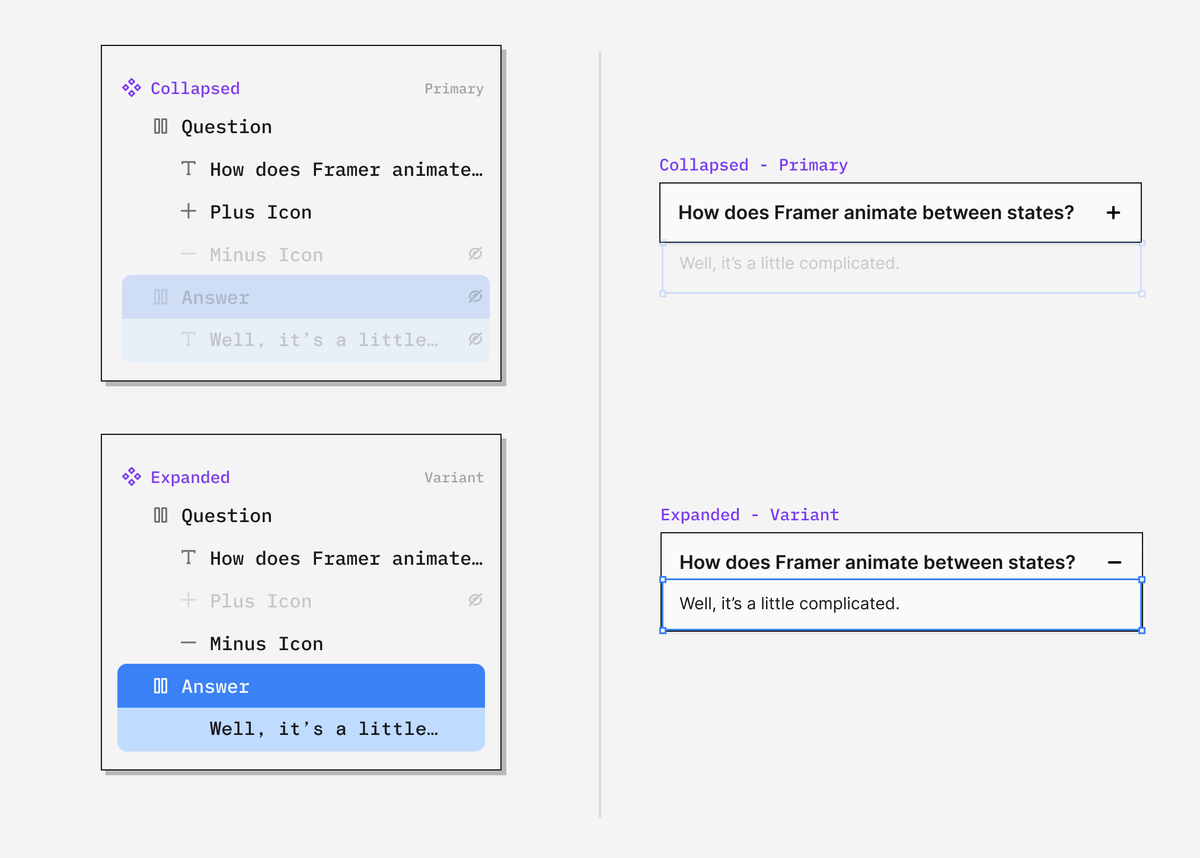
There are two states: collapsed and expanded. The expanded state reveals a frame containing the answer.
If we look at the collapsed state we can see that the answer is also a child of this variant - just with the visibility set to hidden.
You can think of components in Framer as big group of layers and each variant is just a configuration of the properties of all those layers.
They are conceptually similar to boolean properties in Figma, where you are just configuring the visibility of a specific layer.
So why does it work like this? I'm not 💯 sure but I think it's for Framer Motion.
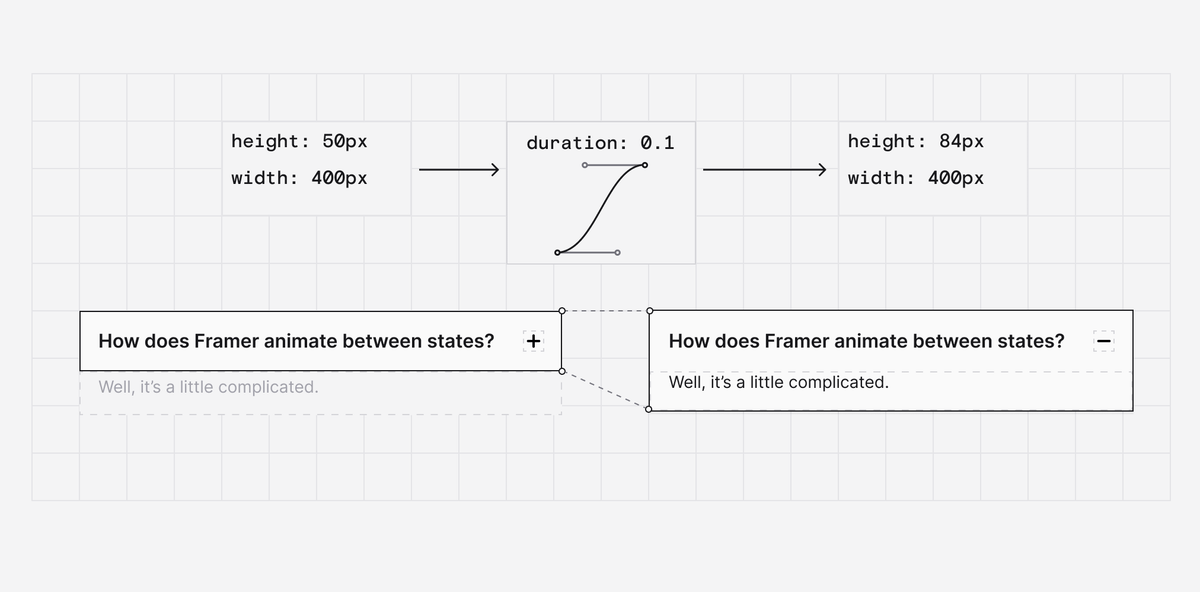
It needs to know what all the possible states are to work out how to make layout transitions between them in CSS.
(more details here nan.fyi/magic-motion via @nandafyi)
But here's where things get a little complicated.
Because you can edit layers that belong to other variants from anywhere, Framer links them.
This means you don't have to manually make changes to each variant.
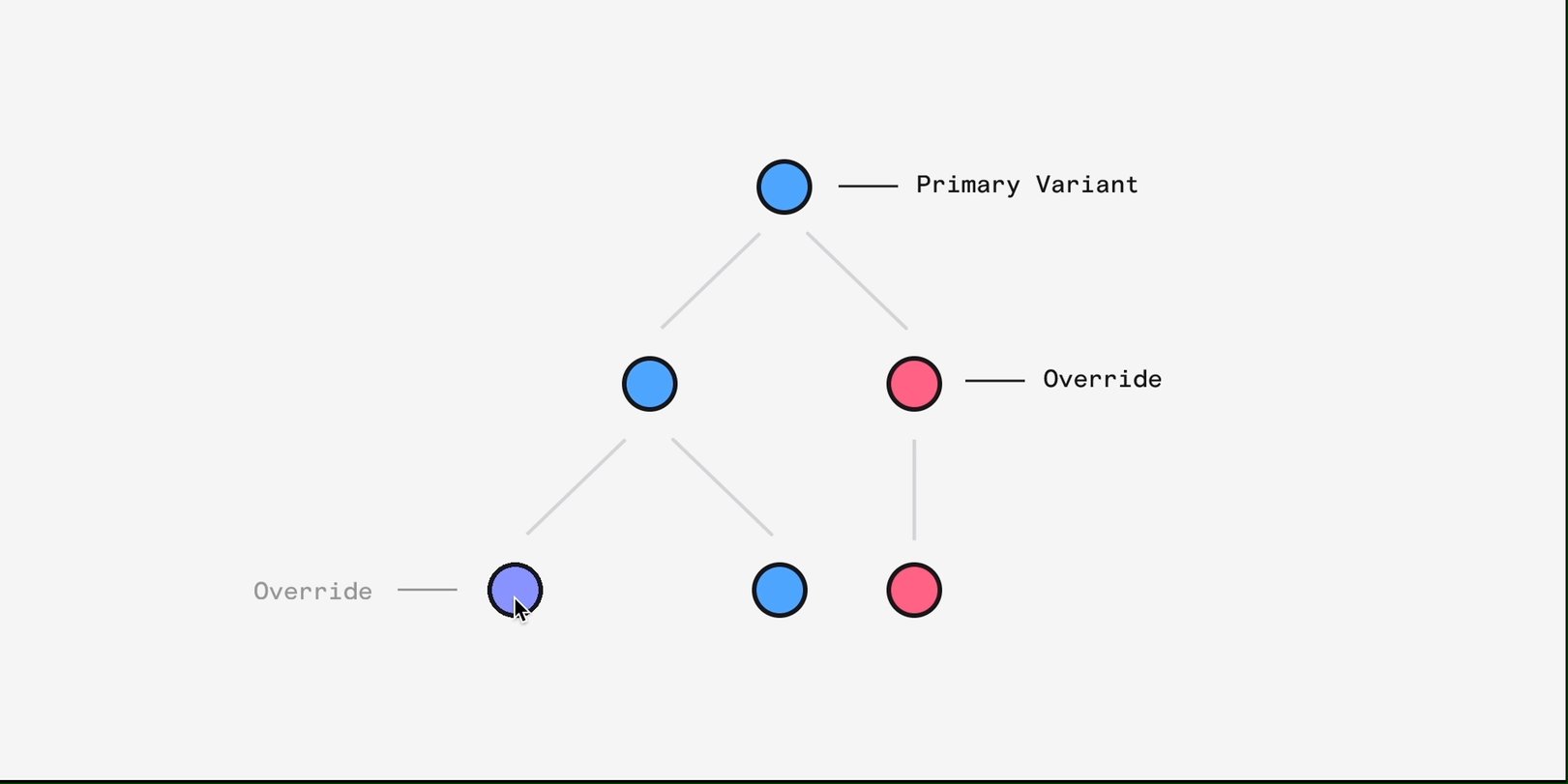
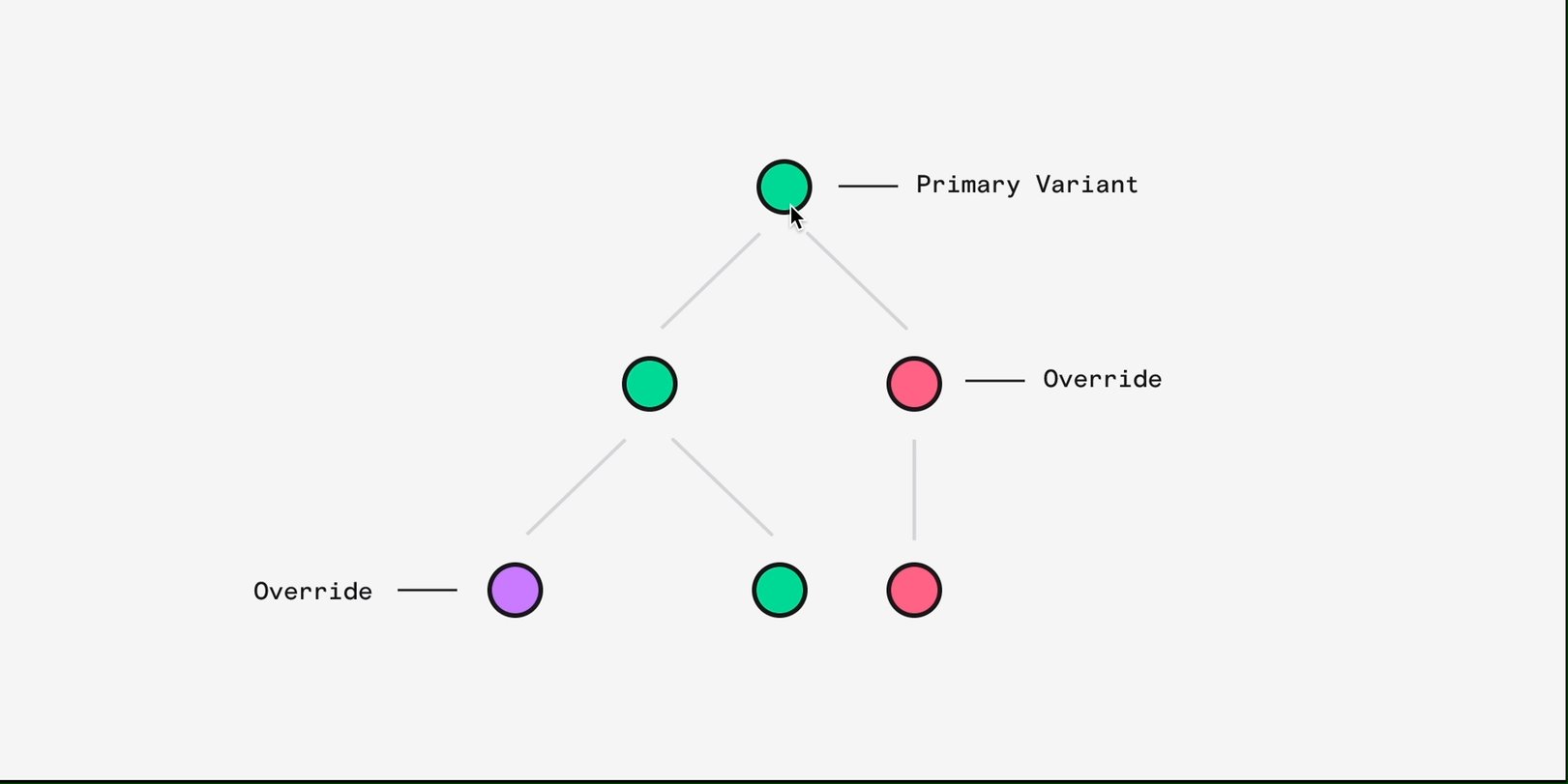
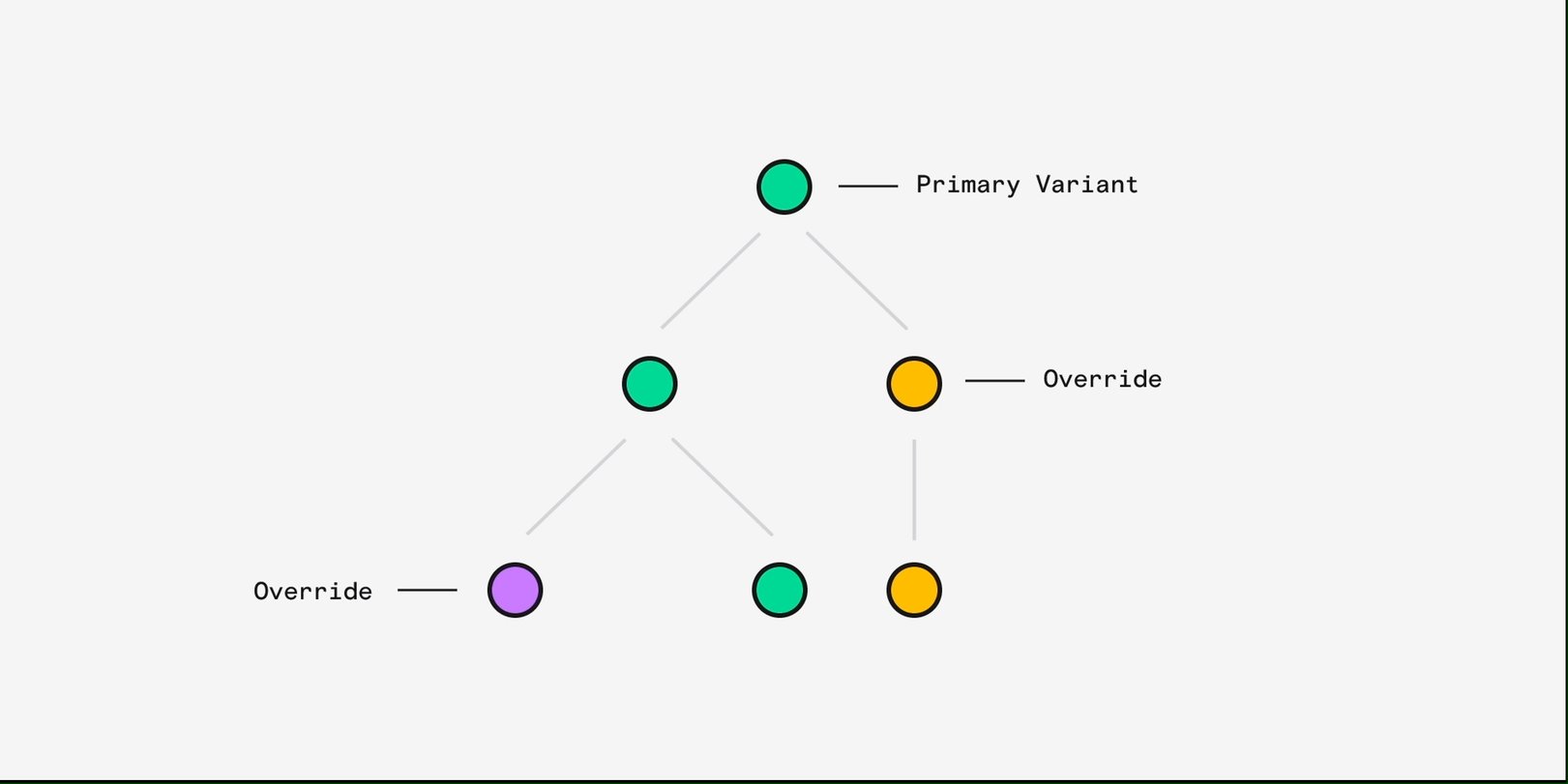
The basic rule is: layers inherit the properties of the variant they were copied from.
If you change a property on the original, that change rolls out to the copy.
Once you override it on the copy, the link is broken for that specific property.
Here's an example.
I added hover variants to each state. If I change the background colour you can see how inheritance works and how you can break it.
You can also relink a property (right click -> reset overrides)
There is a weird exception that catches me out.
If a layer is hidden in the original but visible in the copy any changes you make to the copy will propagate back to the original.
I think this might be to make sure it animates in smoothly but I'm not sure.
Some bonus reading from @MaximeHeckel about layout animations with Framer Motion.
blog.maximeheckel.com/posts/framer-motion-layout-animations/