Do you just click different blending modes until it sort of looks right?
Well, that probably won't change after you read this but at least you probably won't use Lighten or Darken again.
(you should bookmark this thread and use it as a reference)
Put simply, blending modes are a way of creating a new colour based on two input colours.
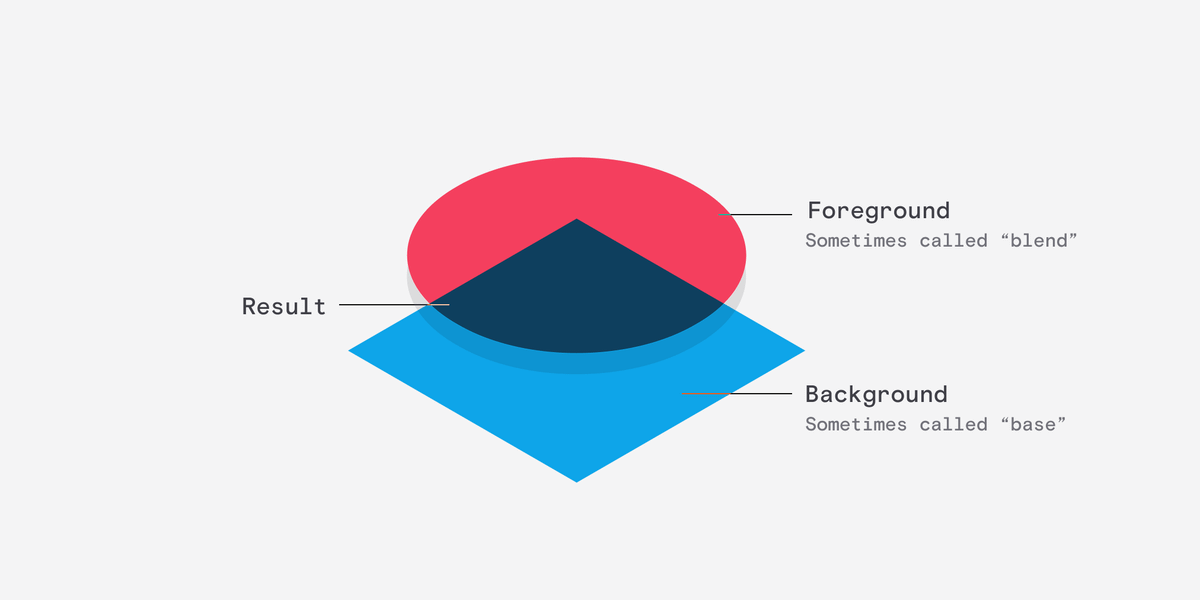
Hierarchy matters to the way we work out the new colour so the input colours are split into background and foreground.
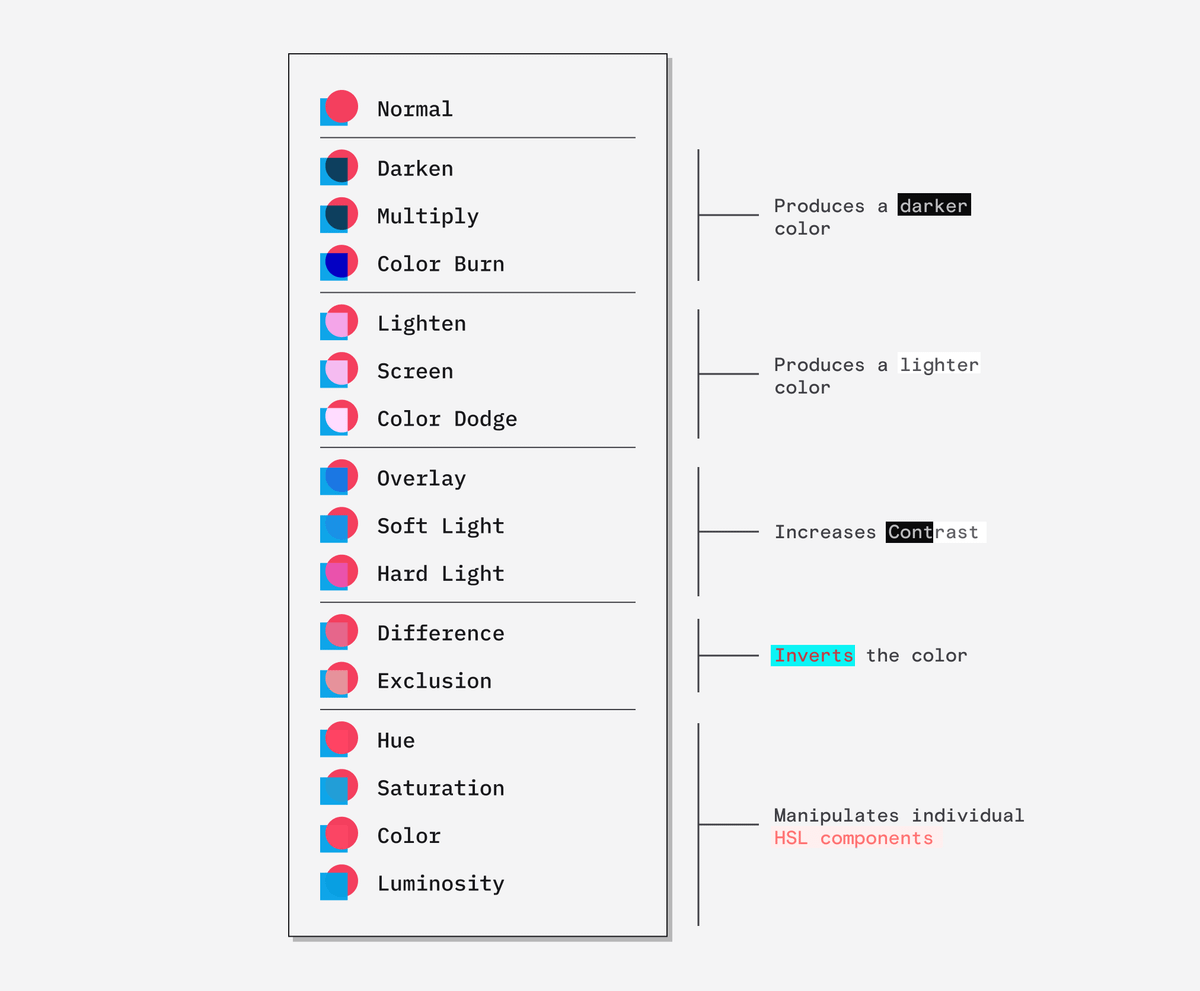
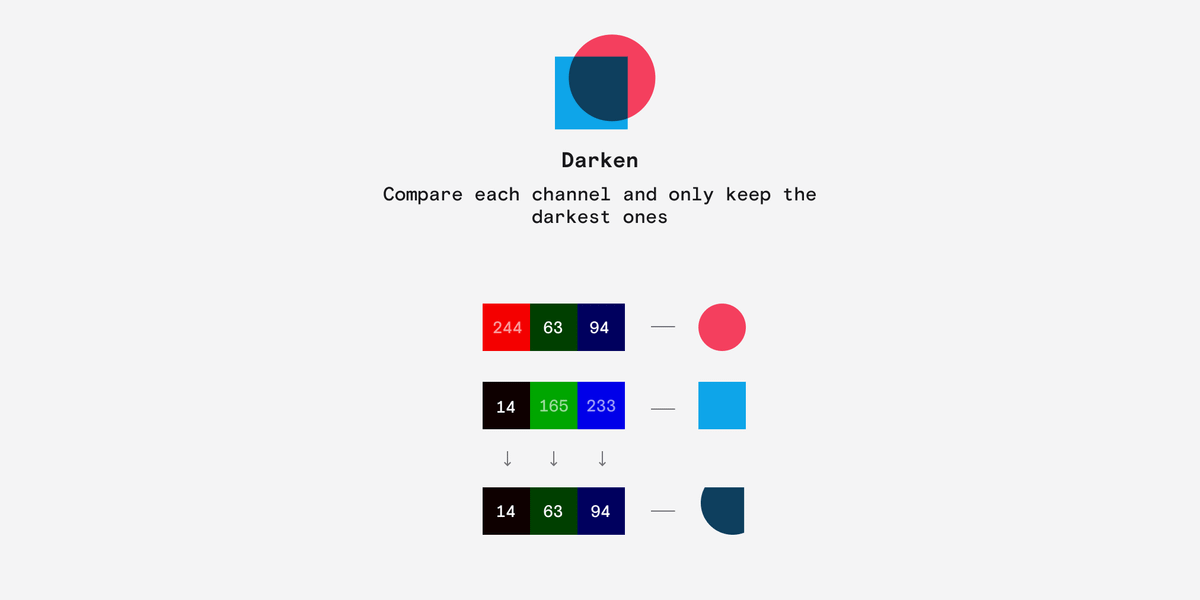
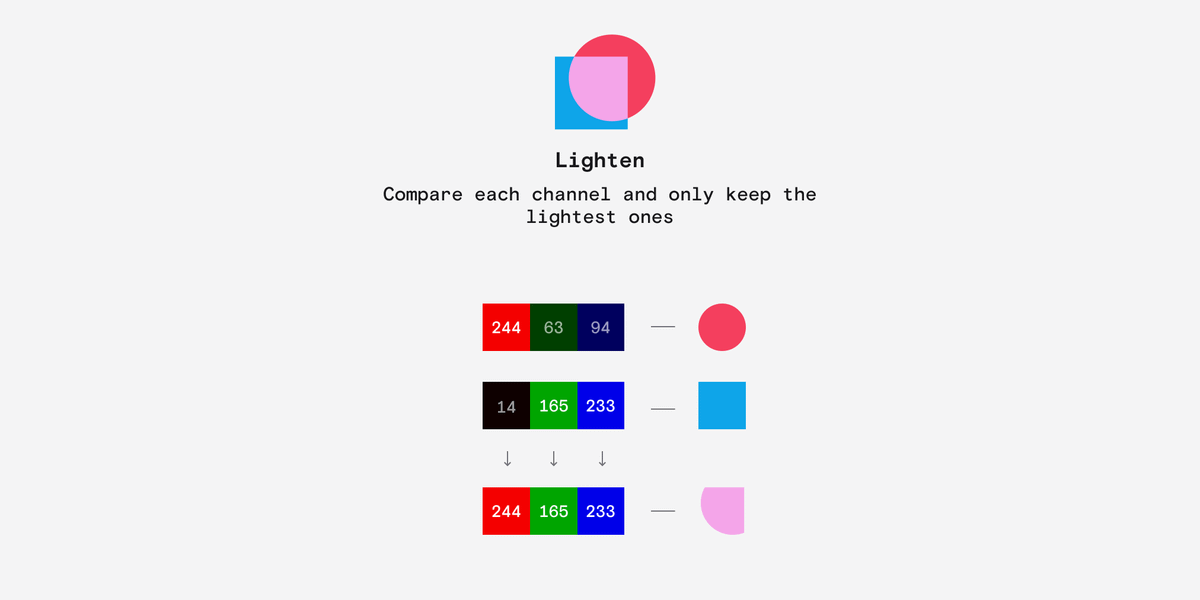
Let's start with Darken and Lighten
These are the simplest blending modes and the produce a fairly predictable darkening or lightening.
Darken compares each colour's RGB value and selects the darkest value - creating a new colour.
Lighten does exactly the same thing but it selects the lightest value.
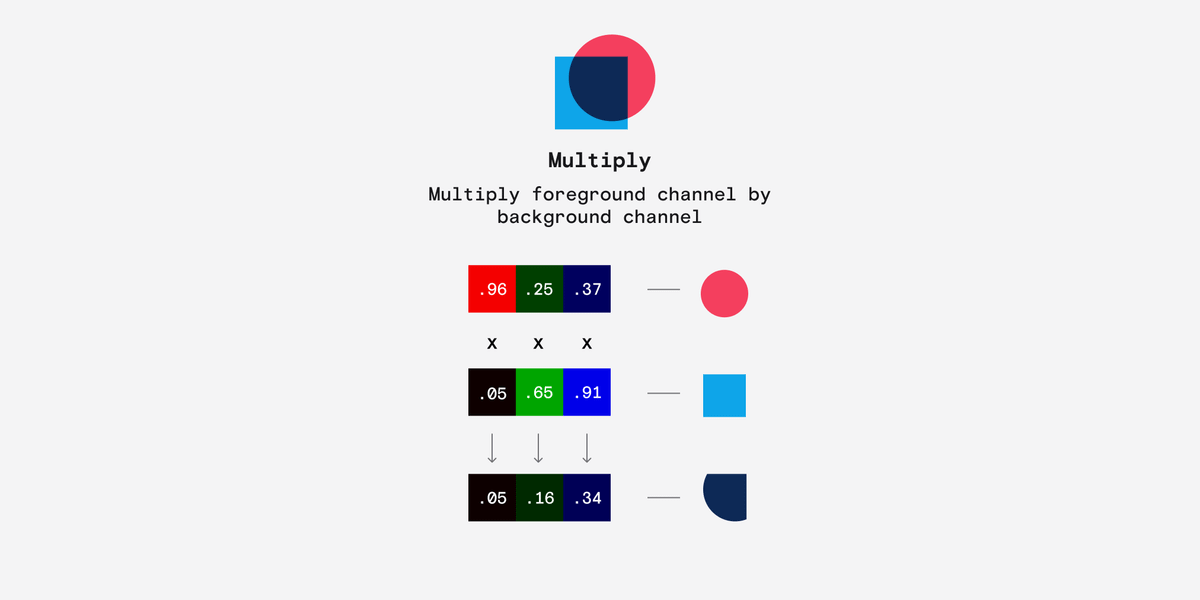
Next up are Multiply and Screen.
Although they produce similar results, you can think of these as more elegant versions of Darken and Lighten that result in a bit more contrast.
When you have Screen and Multiply, there is no good reason to use Lighten or Darken.
Multiply does exactly what you'd think, it simply multiplies each channel together.
Because the values are normalised between 0 and 1 the product is always darker than the original.
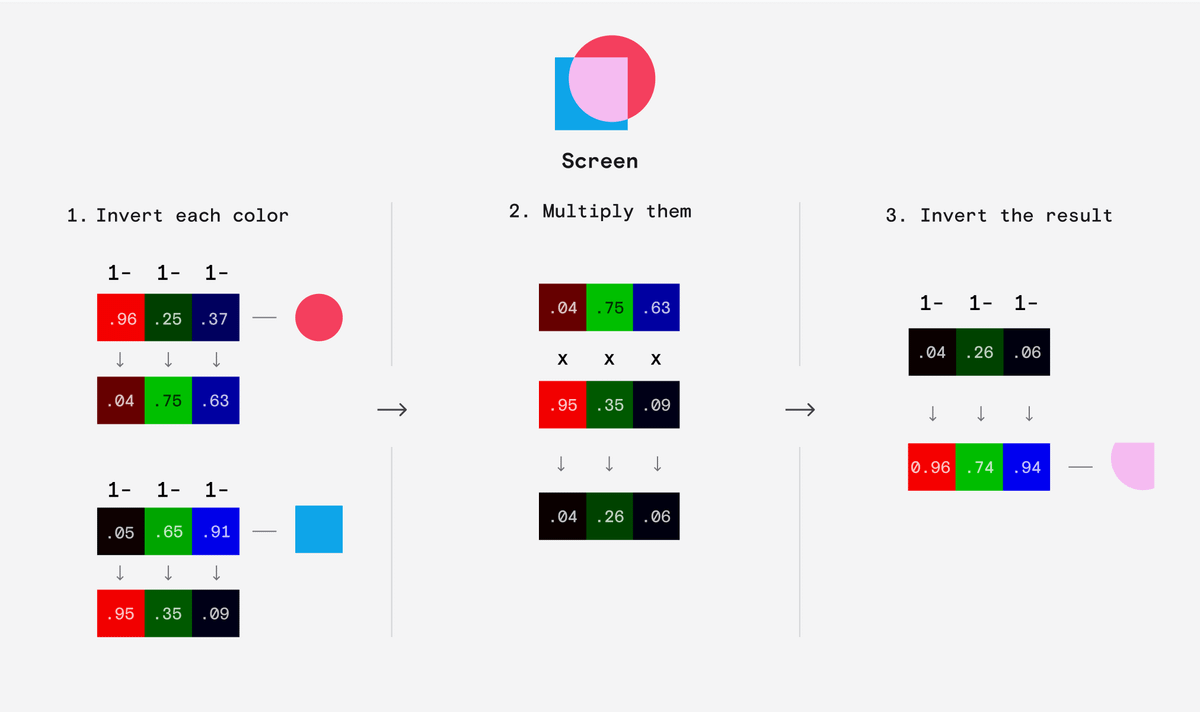
Screen is actually similar to Multiply but it inverts both the inputs and the result, which is why the result is always lighter.
Again, we need to normalise the values between 0 and 1 to work this out.
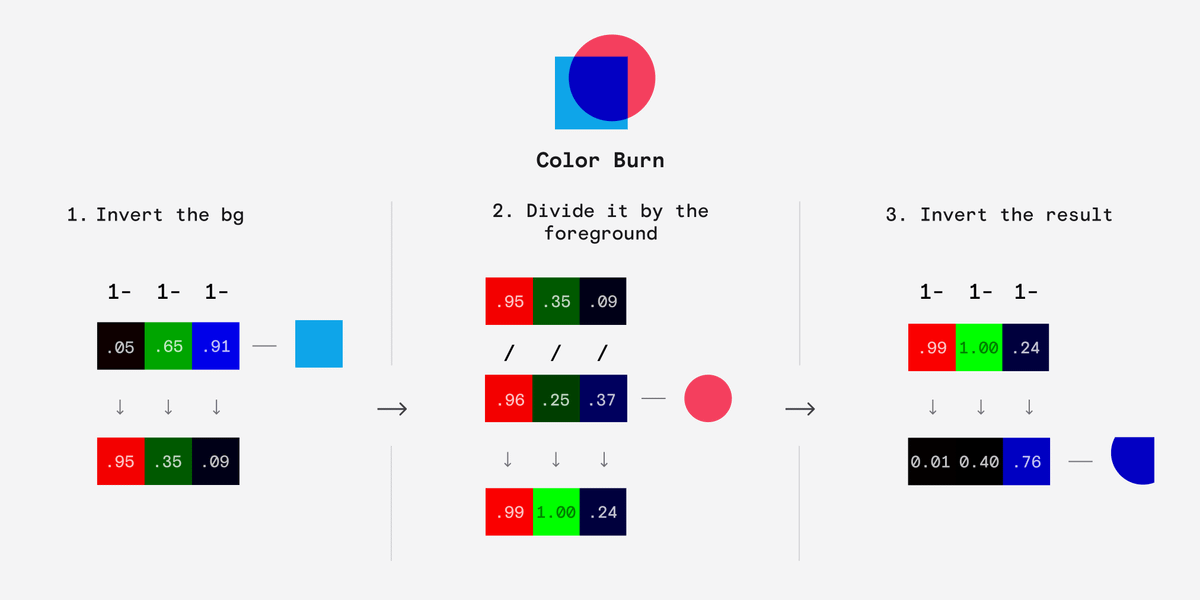
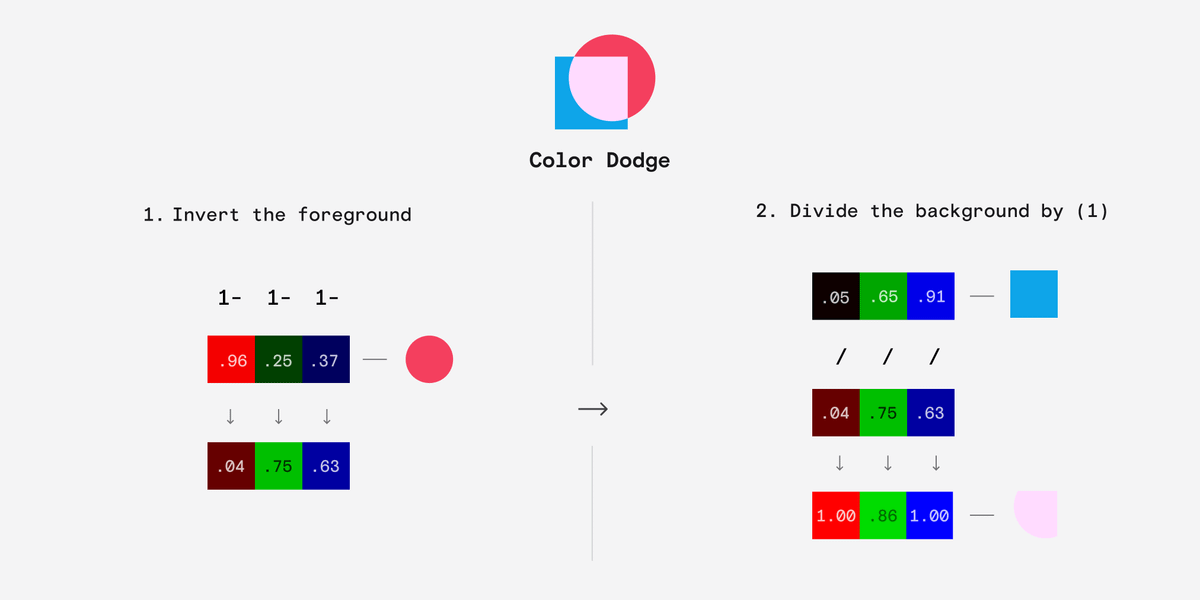
The last pair of darkening/lightening modes are Color Burn and Color Dodge.
They have a pronounced step so they can produce quite harsh results compared to the previous modes.
Color Burn works by inverting the background, dividing it by the foreground and inverting the result.
Color Dodge is similar but we invert the foreground divide the background by it.
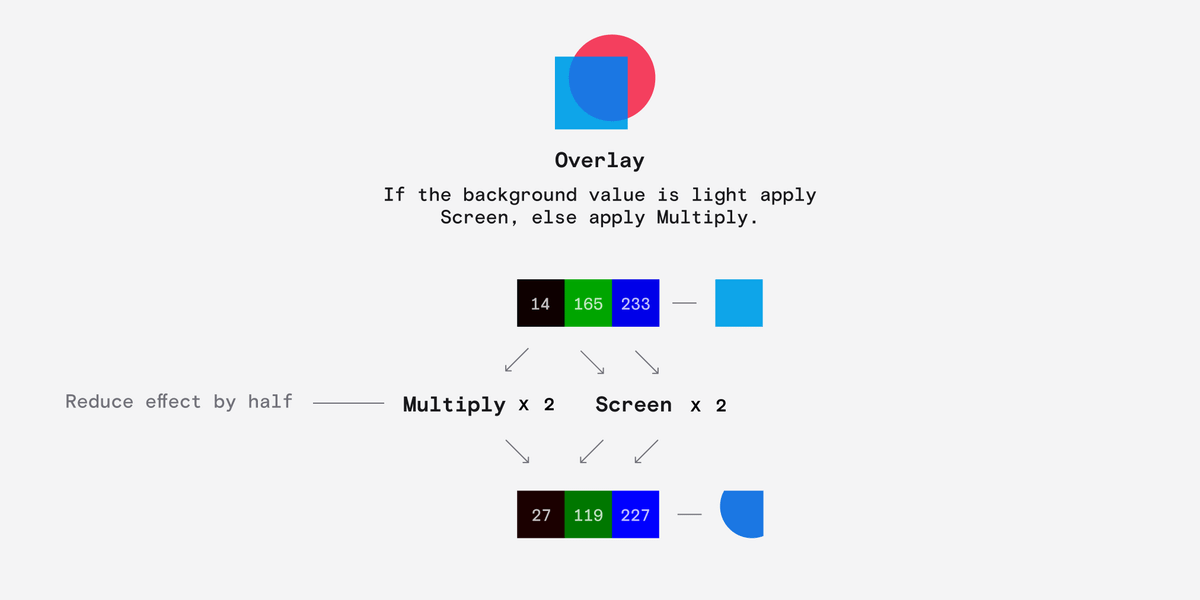
Overlay, Soft Light and Hard Light are known as contrast blending modes because they make the lights lighter and the darks darker.
These are the most versatile blending mode, especially for images.
Overlay is interesting.
If the background value is light (> 127.5 ) then it applies Screen at half strength making the foreground lighter.
If the background value is dark it applies Multiply at half strength making the foreground darker.
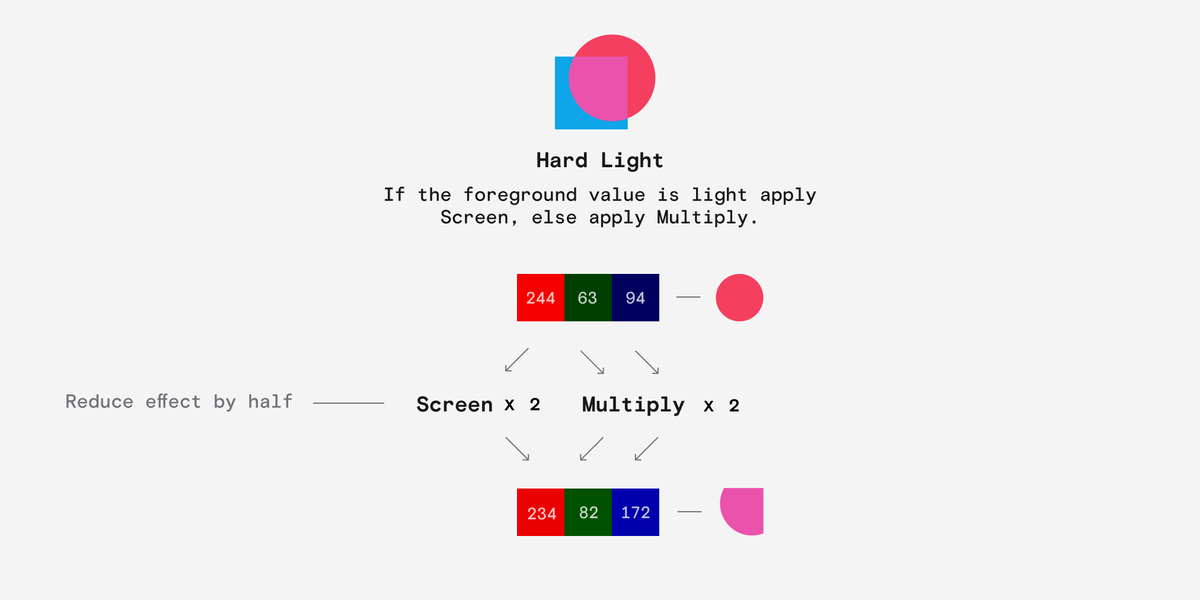
Hard Light is exactly the same as Overlay except it uses the foreground layer.
If the foreground is > 127.5 then apply Screen at half strength, else apply Multiply at half strength.
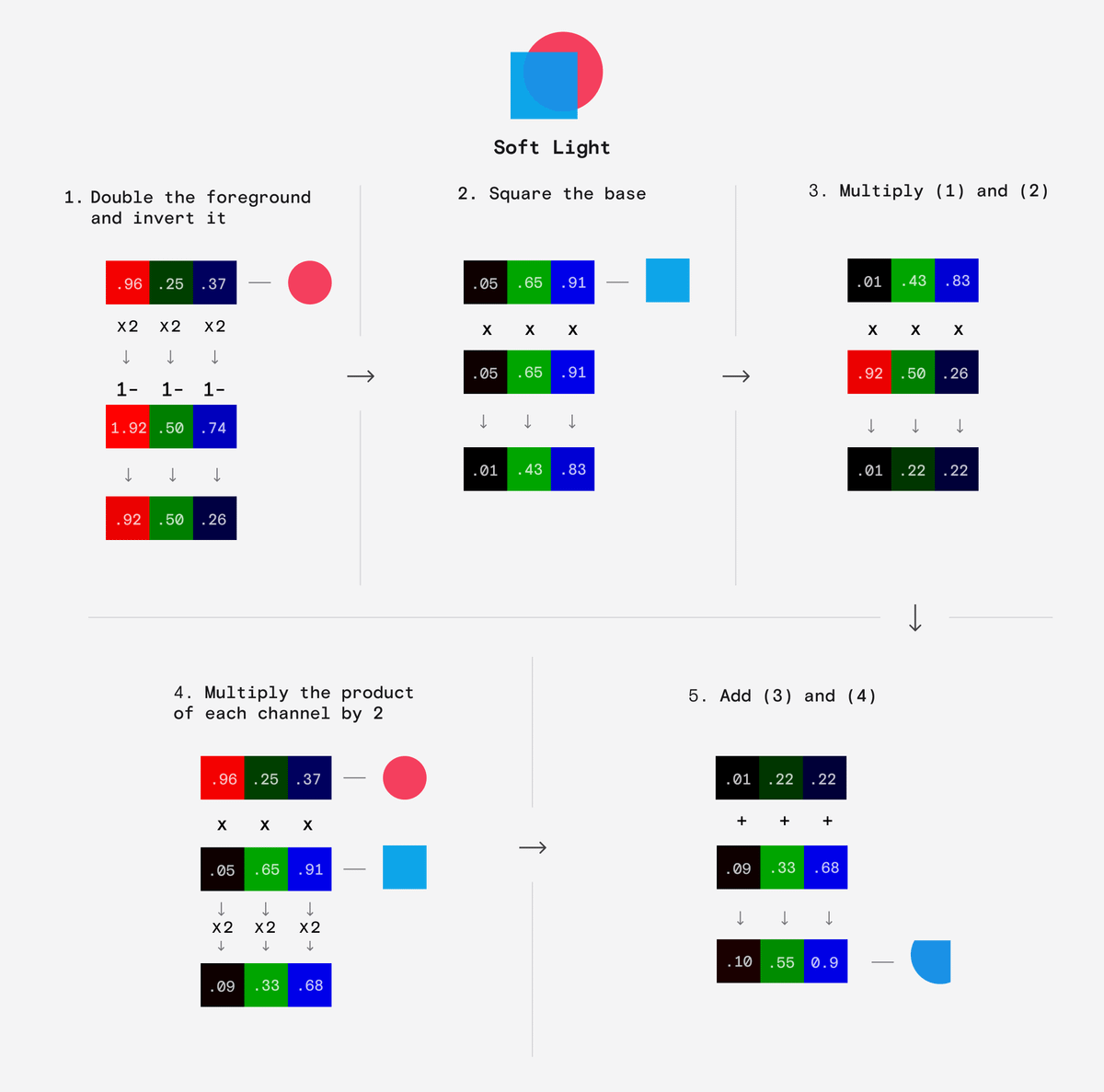
Soft Light is the most complicated of the standard blending modes.
It produces similar results to Overlay but is more subtle.
Multiply the inverted foreground by the squared background and add it to two times the product of the foreground and background. Simple.
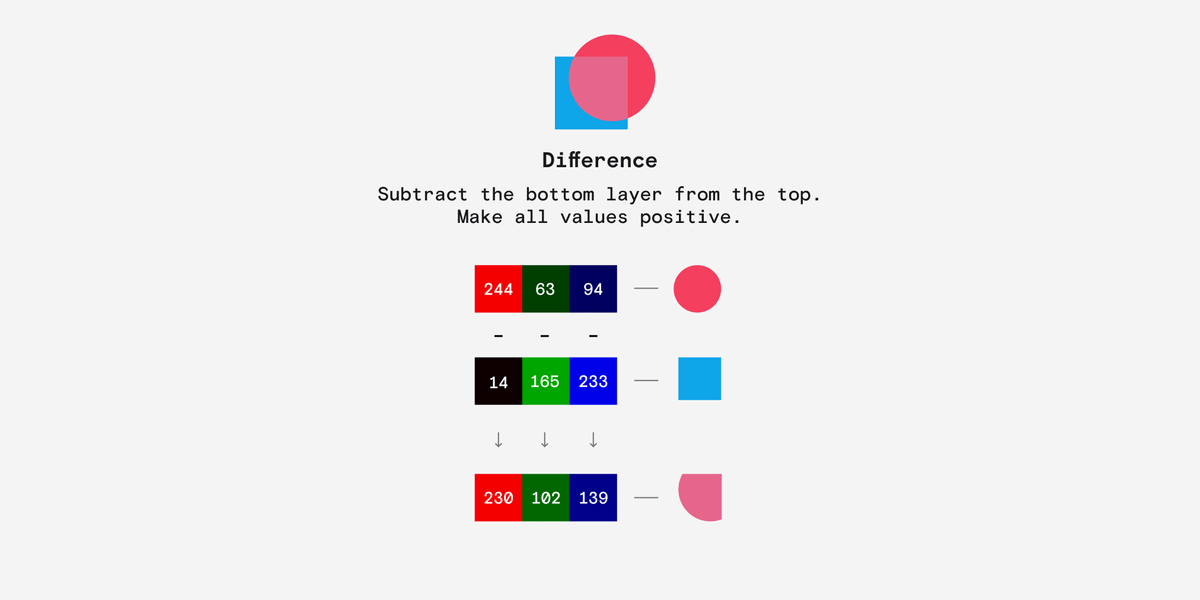
Difference and Exclusion are known as inversion blending modes as they create a color that's almost the opposite of one of the inputs.
Difference does exactly what it sounds like - finds a color inbetween the input colors.
Subtract the bottom colour from the top colour. Any negative numbers are made positive.
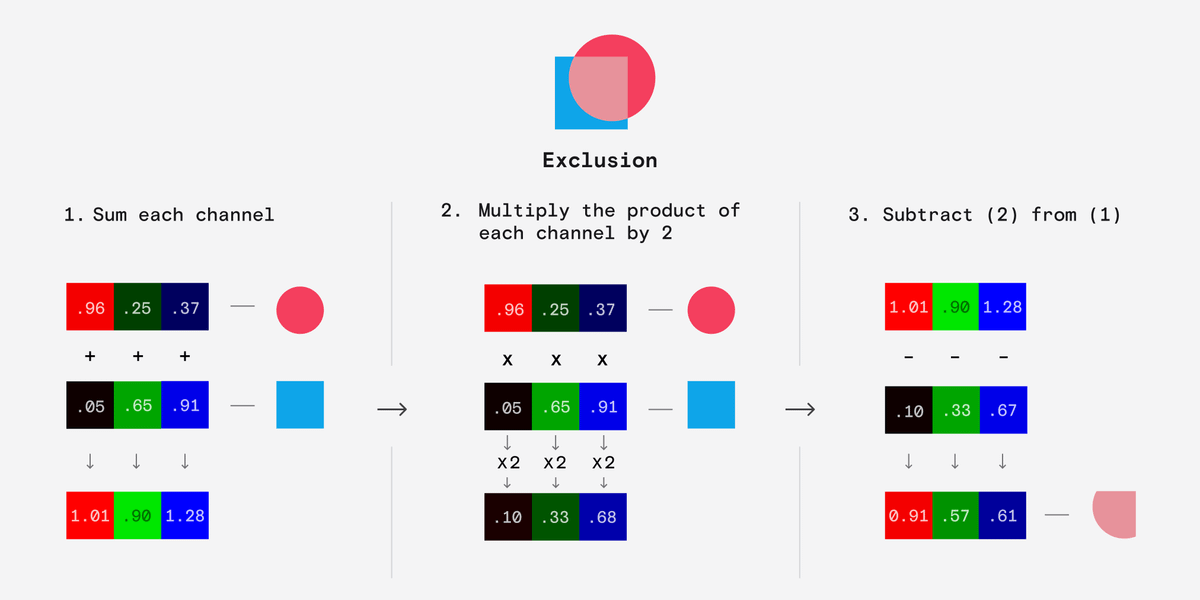
Exclusion produces a similar result but in a much more complicated way.
Subtract double the product of each channel from the sum of each channel.
To do this, we need to normalise the values between 0 and 1.
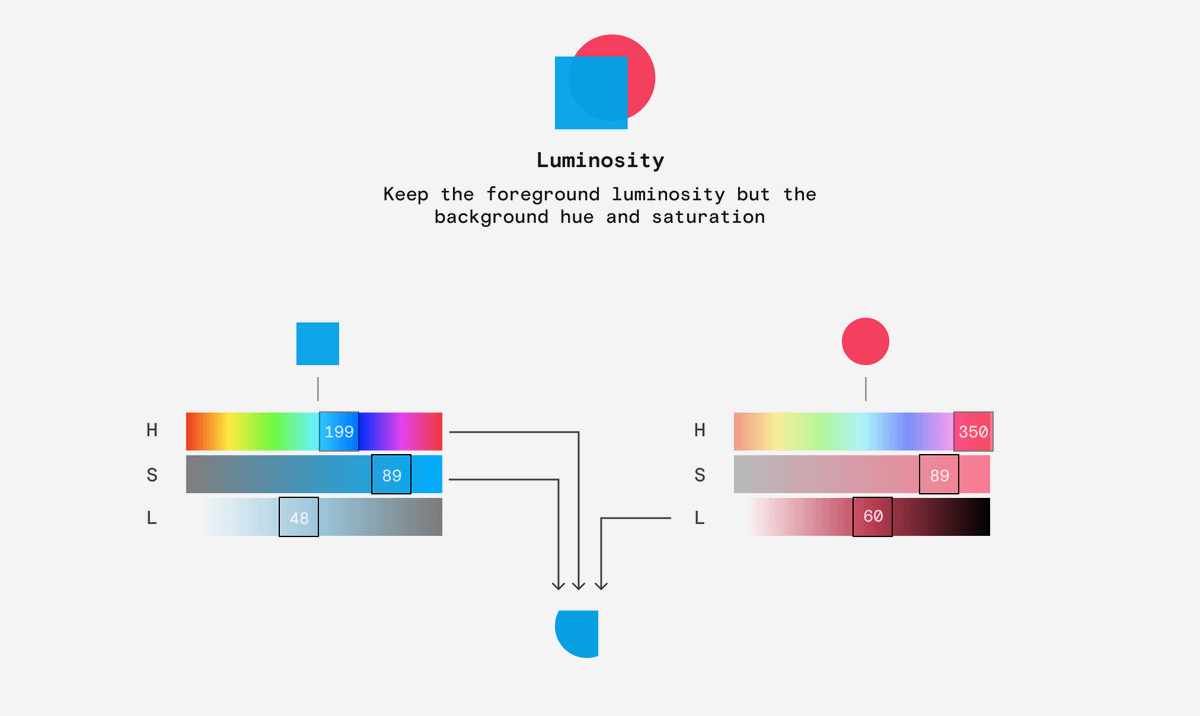
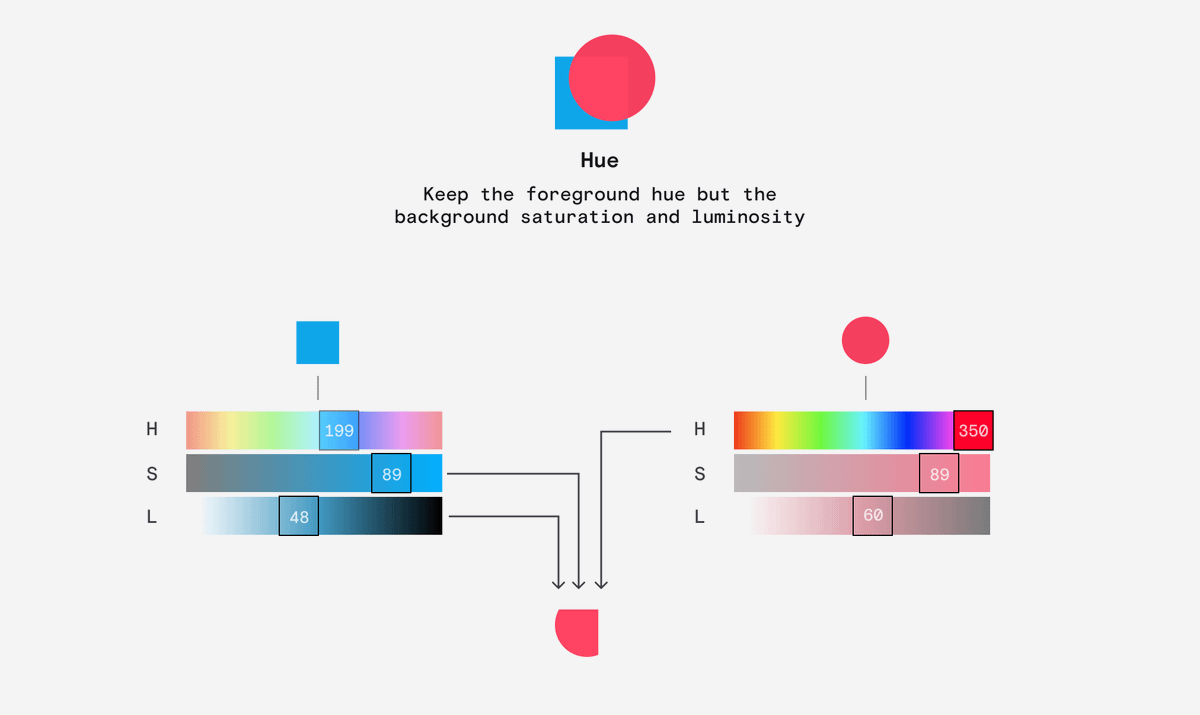
Hue, Saturation, Color and Luminosity are different from the other modes because they manipulate the Hue, Saturation and Luminosity components rather than the RGB values.
They derive a new color by combining the HSL values of the two inputs.
Hue takes the Hue value from the foreground and the Saturation and Luminosity values from the background.
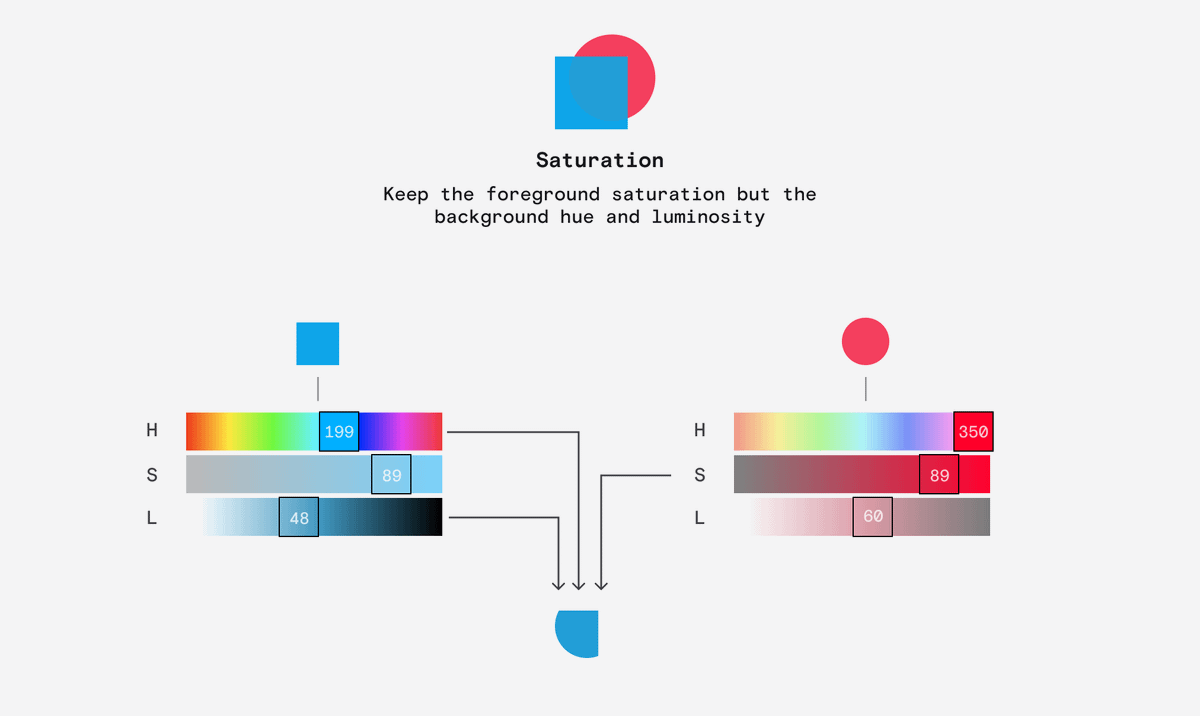
Saturation takes the Saturation value from the foreground and the Hue and Luminosity values from the background.
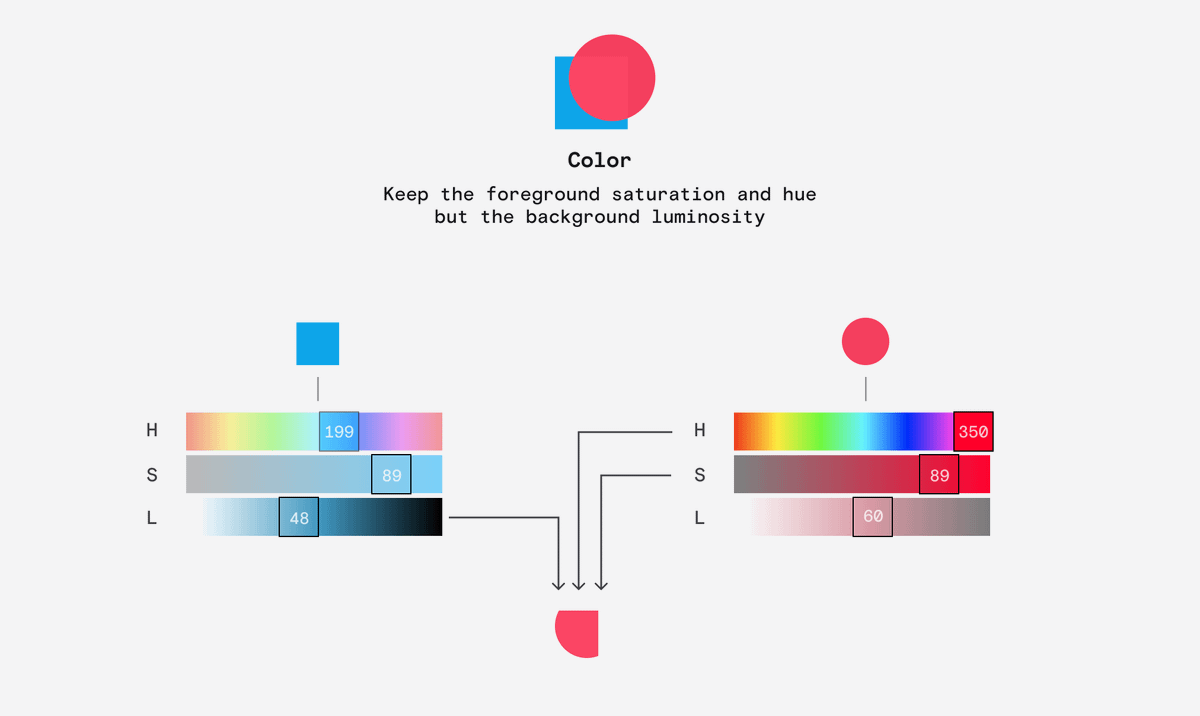
Color takes the Saturation and Hue values from the foreground and the Luminosity values from the background.
Lastly, Luminosity takes the Luminosity value from the foreground and the Hue and Saturation values from the background.