😎 Try out the @cheqd_io demo yourself, get a Verifiable Credential for #IIW 34, and read more about the background for how we built this... twitter.com/ankurb/status/1519414834080763909
💡 Our starting principle for this #IIW demo: we wanted to build a non-custodial wallet, which works in a browser.
⚠️ A lot of identity wallets are "custodial" (on browser, mobile, desktop), i.e., they rely on having a 3rd party hold / operate actual credential interactions.
Quite often, this is due to technical requirements on software libraries that can *only* work on specific OSes.
Example: Many Aries frameworks rely on software libraries that are specifically compiled for iOS/Android/Linux/Windows/Mac. 😔
(Not a fan of Twitter 🧵s? Read everything below in a Google Doc at: docs.google.com/document/d/1NDPUG_8oVzh8KcUI507LDW41yceRqSWEJb5vbK9Zjkc/edit?usp=sharing)
👩💻 Try out the demo yourself! (steps for Chrome desktop)
Pre-requisites: First, you need a @keplrwallet browser plugin (if you don't already have it) from keplr.app
...and add the chain config for @cheqd_io via cheqd.omniflix.co
Keplr is a common browser wallet - like MetaMask - for the @Cosmos ecosystem. It is used in our demo as an alternative to username/password authentication but is NOT widely mandatory for our network. We wanted to show how a web app wallet could interact 3rd party wallets.
Go to wallet.cheqd.io and connect using Keplr extension. This will prompt for read-only access for your cheqd wallet address - and acts as a form of "account" on the website.
Time to create your identity wallet! Click the "Identity" tab on top, and then "Unlock": which either restores an existing wallet or creates a new one.
We do this by authenticating that you can sign a message using Keplr wallet, as a zero/no fee interaction.
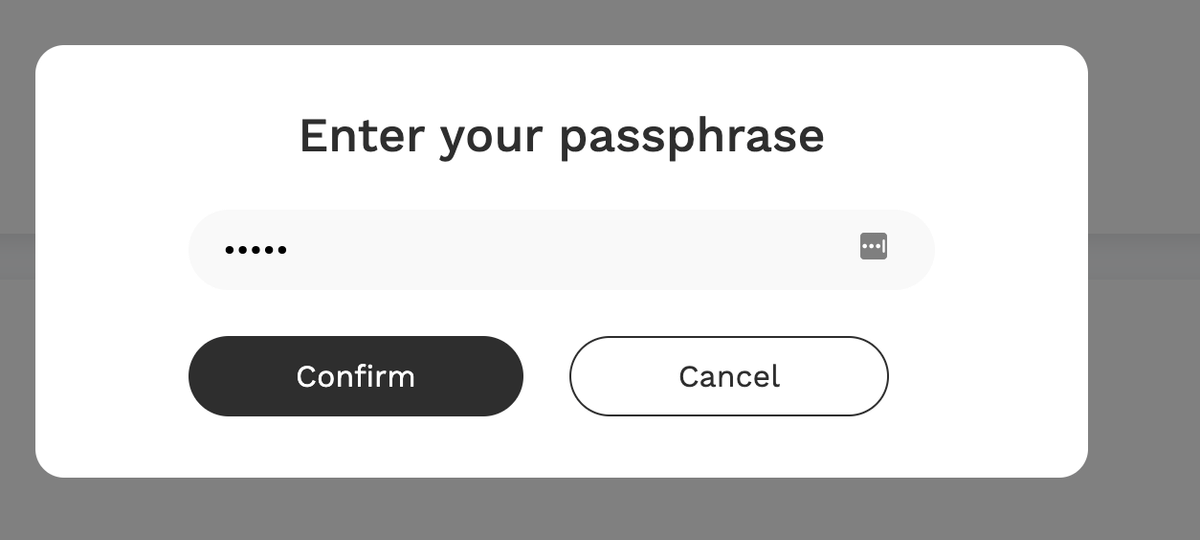
Once authenticated with Keplr wallet, you'll be prompted for a passphrase for your identity wallet secret box. This passphrase is used to lock/unlock the "safe" backup/storage for your credentials.
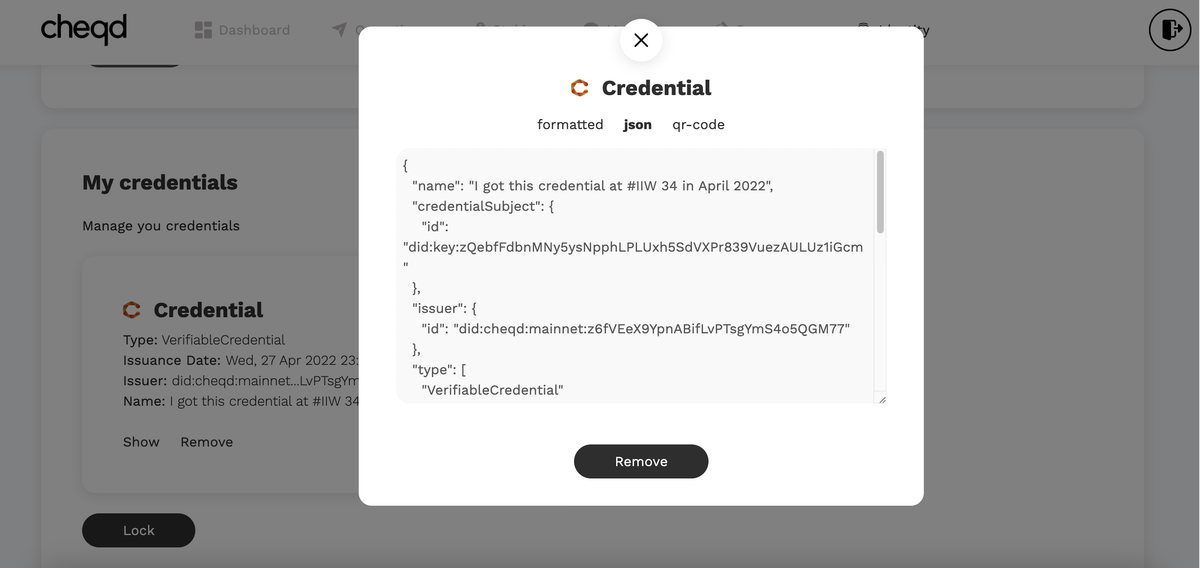
Now, time to get your #IIW 34 credential! Click the "Get" credential button, which will generate a unique credential, with an issuer DID anchored on @cheqd_io mainnet (did:cheqd) - and issued to a unique, off-ledger DID (did:key) for the credential subject.
The did:key identifier is generated in this example as a derived public key from the wallet address, but could theoretically be derived in *any* other ways as well.
We also developed a @DecentralizedID Universal Resolver that can be run into two formats: a "full" resolver that pulls authenticated from a node, or a "light" resolver that can query the gRPC/RPC endpoint for an external 3rd party node.
Example: resolver.cheqd.net/1.0/identifiers/did:cheqd:mainnet:zF7rhDBfUt9d1gJPjx7s1JXfUY7oVWkY
If you click the "Lock" button, this securely backs up the credentials you have to a @Cloudflare database (actually, a miniflare.dev instance) - but *only* in an encrypted format which ensures neither @Cloudflare nor @cheqd_io can see the contents of the box.
Under the hood, we're doing something *very* similar to how password managers such as @LastPass or @1Password work: only an encrypted copy of credentials is backed up. When you connect via Keplr, the backup is downloaded and decrypted *only* within your browser.
Phew! That was a lot! 😮💨
So what does this show? it shows a non-custodial wallet, that can be recovered. *Only* the end-user, and whom they share it with, can see the contents.
Obviously, this is only an example! An app developer could do a custodial wallet instead.
Or, instead of using a Cosmos/Keplr wallet to authenticate an account, an app developer could use any other mechanism, such as username/password, SSO/OAuth etc.
🤓 To implement the credential issuance, we built this on top of veramo.io's SDK, since we found it was *highly* modular. This is a *very* rough sketch, but it explains the concepts involved in abstracting modules for DIDs, VCs etc - almost as an "SDK-of-SDKs"
The current demo only shows the issuance flow, using JSON-LD credentials with did:cheqd.
We want to expand this to allow, for instance, to have "AnonCreds-like" credentials, anchored on did:cheqd as an alternative to did:indy
An SDK-of-SDKs...or a modular SDK enables this.
Our original approach/attempt, before using Veramo, was to try and decouple the native OS dependencies from Aries Framework JavaScript (github.com/hyperledger/aries-framework-javascript) or Aries Framework Go (github.com/hyperledger/aries-framework-go) into Web Assembly (WASM).
WASM would allow us to run the libraries in browser, or on serverless platforms such as @Cloudflare Workers workers.cloudflare.com
Why? If we could get the entire library/SDK working in a browser, it can *always* be repackaged to work on mobile/desktop OSes.
We ran into two challenges with this:
Many Aries Framework libraries rely on *really* old versions of Node.js (v12.x) which are end-of-life (the latest LTS version is 16.x). This meant rebuilding was hard in general, and a lot of old/vulnerable libraries.
This, on its own, is something we should rally around among #IIW attendees / #SSI community and beyond, to patch and maintain @Hyperledger Aries better. We're having conversations regarding this with open source contributors.
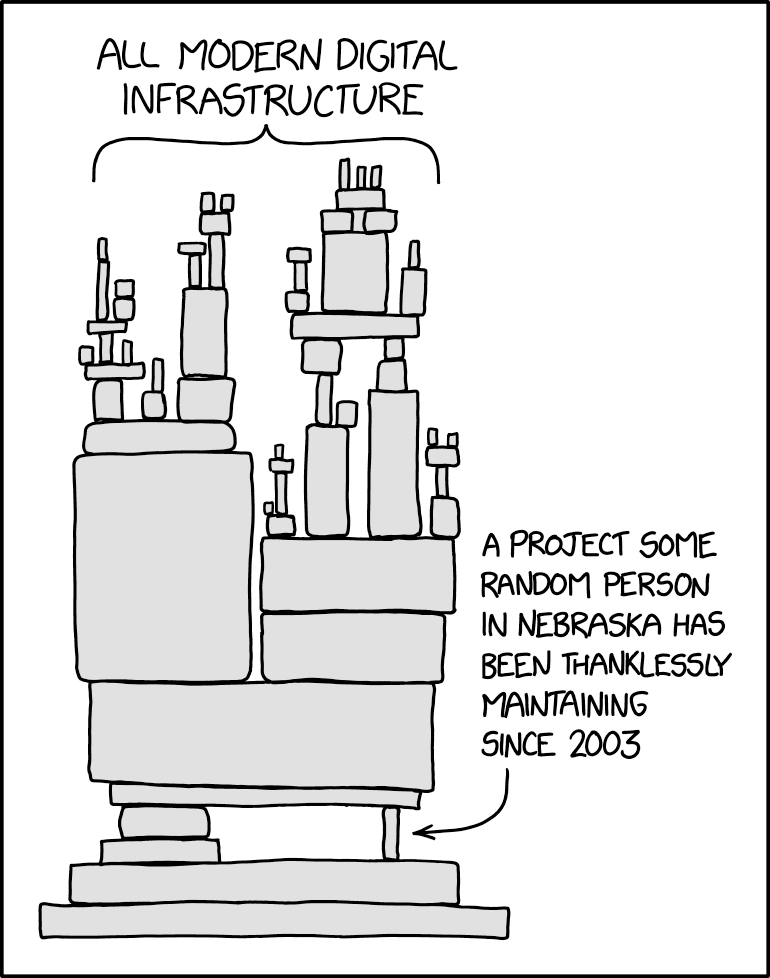
There's a real "someone in Nebraska problem" here
Aries Frameworks aren't *currently* designed to be ledger-agnostic, or modular enough to easily add support for new DID methods. These tight dependencies make it hard to extend and incorporate new functionality.
We know there's a LOT more to do, but we hope this gives just *some* idea of what we're doing @cheqd_io on wallets and SDKs that can be used by #SSI / app developers.
If you've made it this far or seen the demo @idworkshop, come holla at us 👋