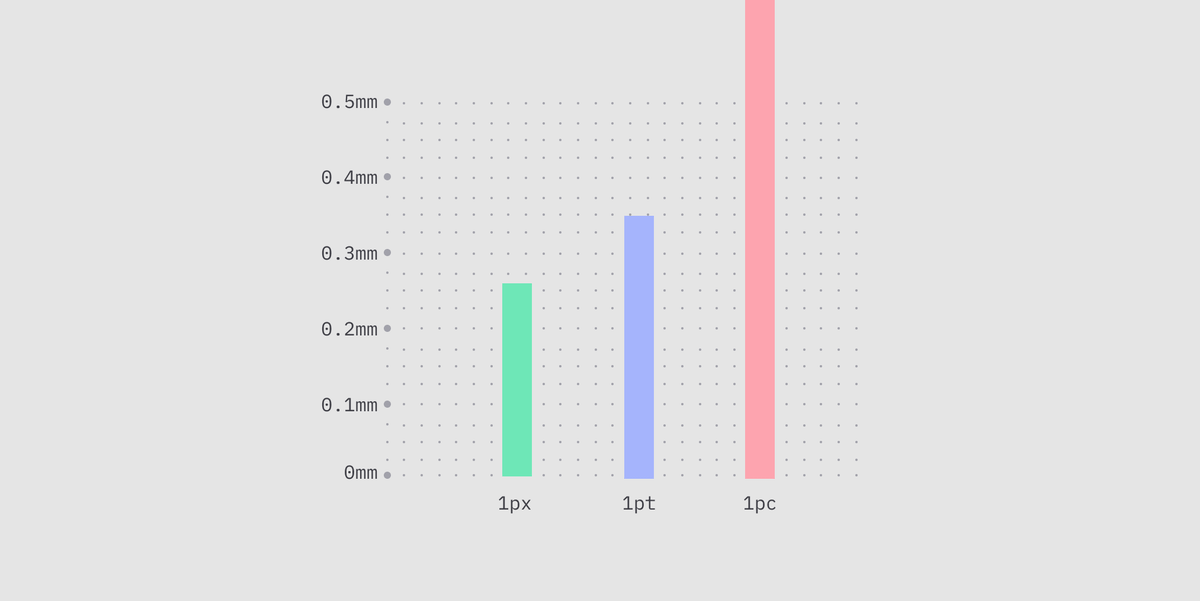
How big is 1px?
Short answer: Almost never the size of a device pixel.
Long answer: It depends how far away it is👇
There is actually a very simple answer to this question.
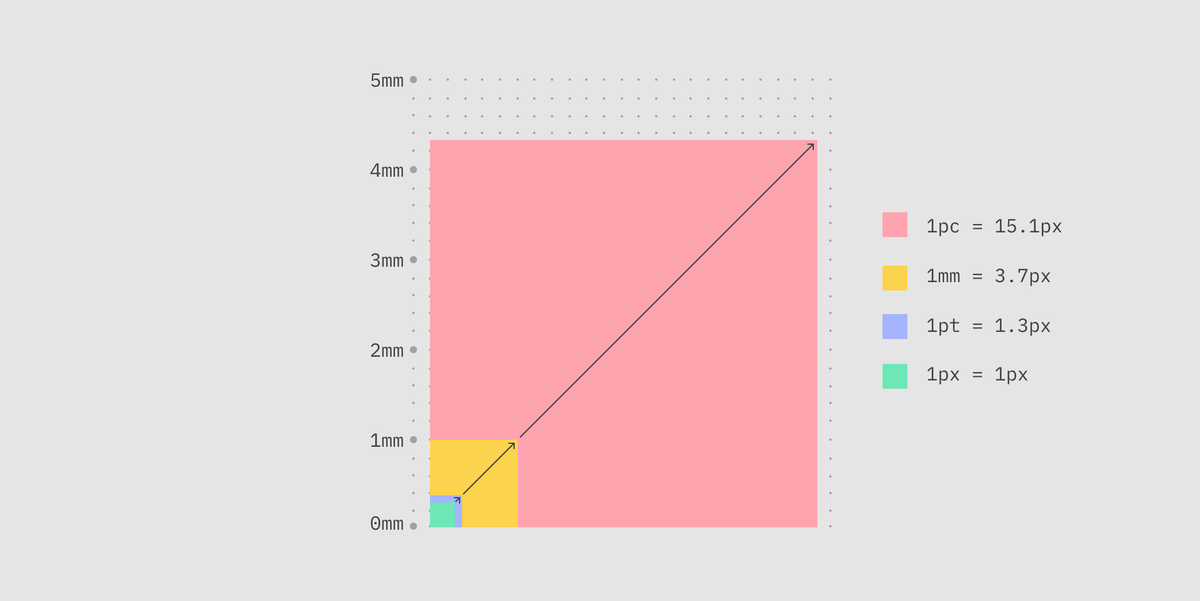
According to the CSS spec:
1px = 1/96th of an inch (0.26mm)
Boom. Done.
Although, there's a problem with this reference size.
Consider a new MacBook where each device pixel is ~0.1mm.
1px would be equal 2.6 device pixels.
But you can't have .6 of a pixel - it needs to be an integer.
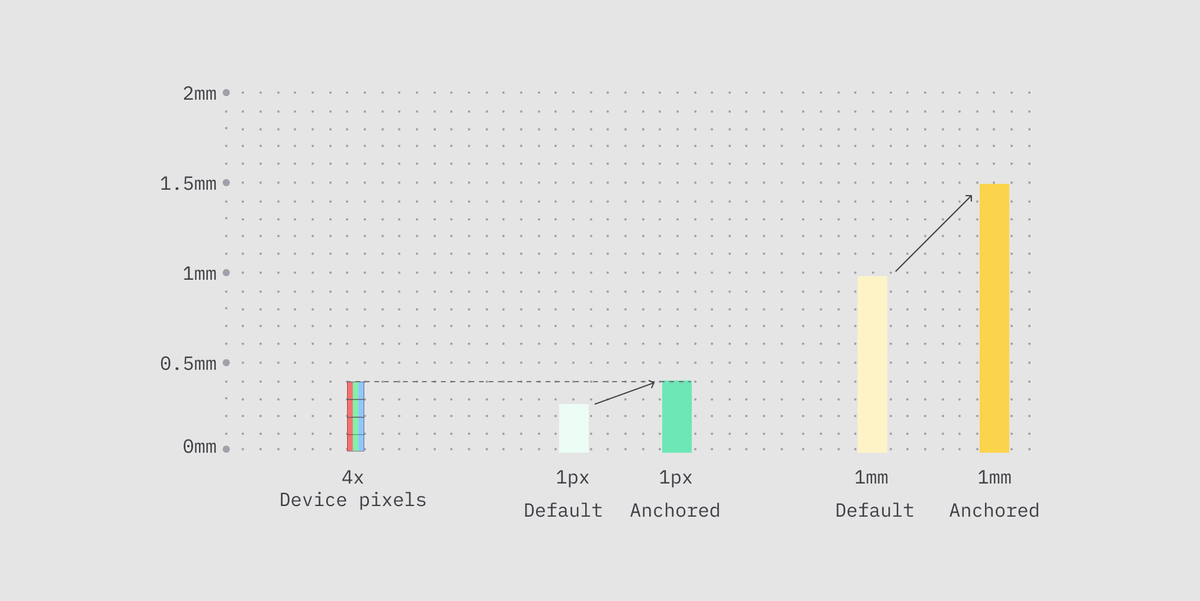
To get around this, CSS lets each browser set the size of 1px to a size that suits the device.
This is called 'anchoring' because all the other units (mm, inch, pt) are set relative to this new px size.
So let's say Safari on that new MacBook makes 1px = 0.4mm (4 device pixels).
This means all units are now 1.5x bigger.
1 CSS millimetre now equals 1.5 real world millimetres.
Weird but it works.
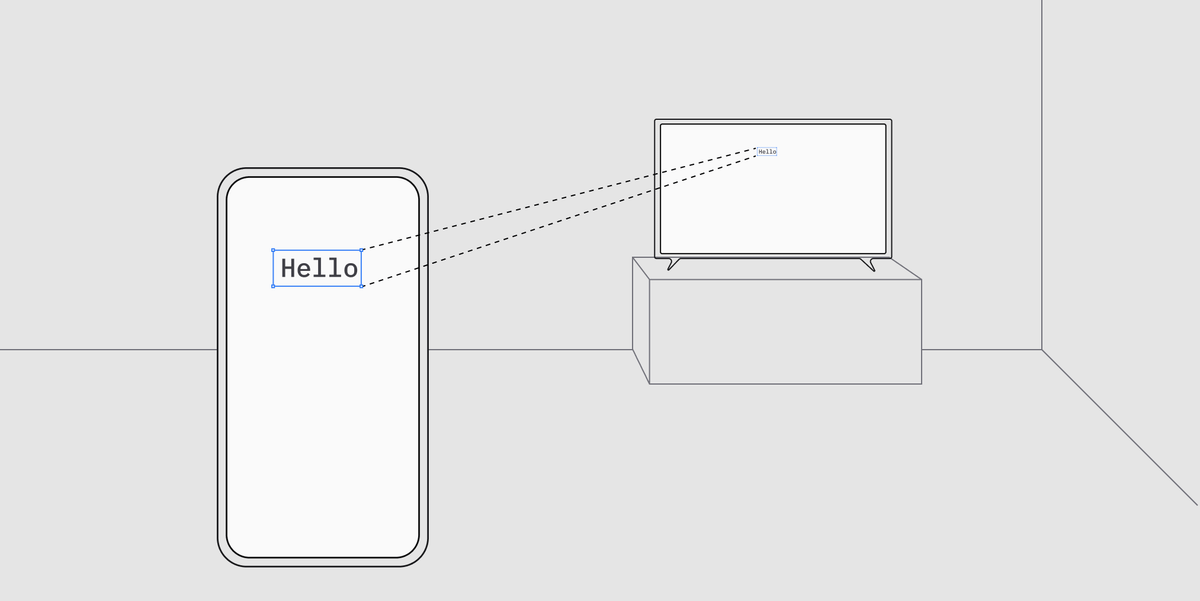
There's another problem though: distance.
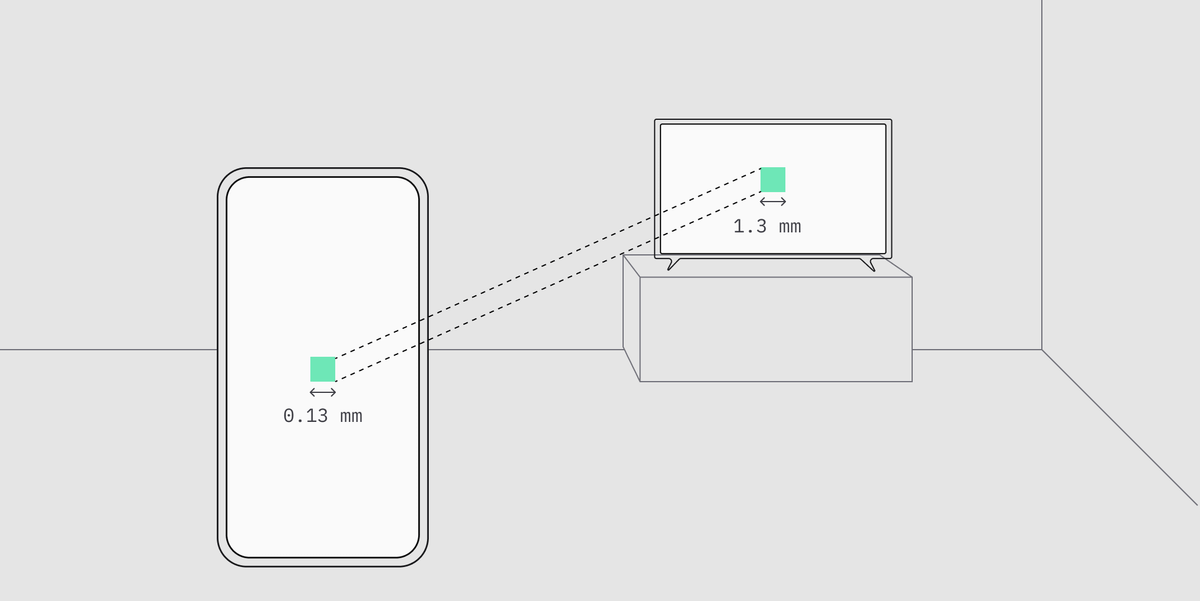
Consider a phone and a TV - they can have similar resolutions but the TV will be 10x further away from your eye.
If they use the same px value, 0.5mm for example, a 16px font is ~8mm tall on both - which sucks on the TV.
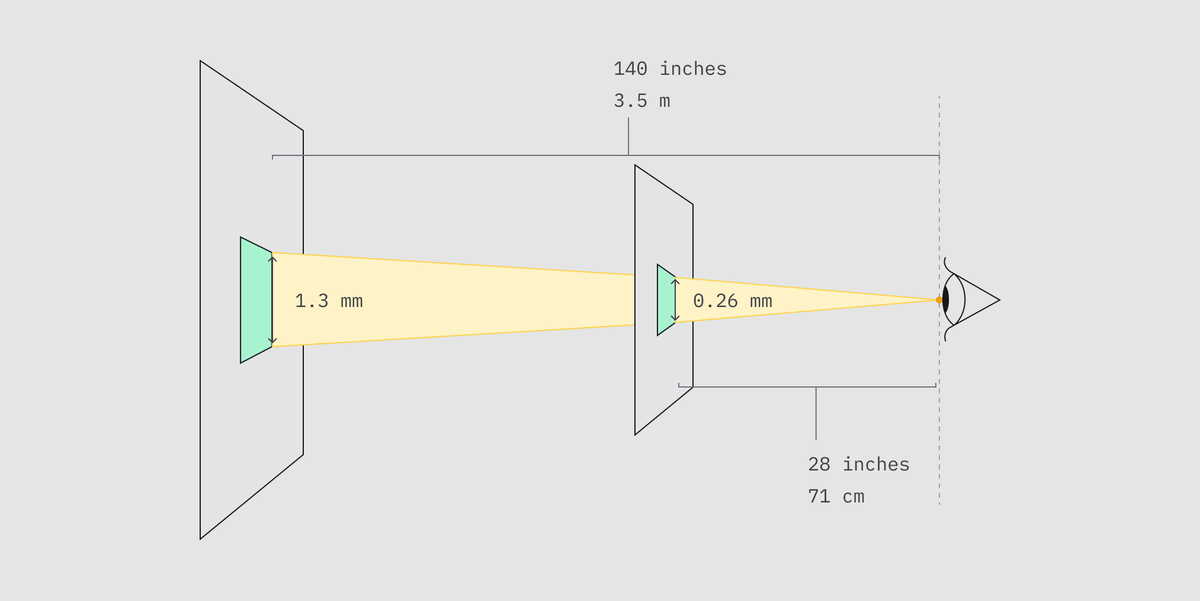
The way CSS gets around this is clever - they define a reference distance.
The reference pixel size is based on a 96dpi display at a distance of 28inches (71cm) or roughly arm's length.
This means that the size of the pixel scales with distance.
If your display is used at half arm's length then you half the reference pixel size.
This way the phone and the TV can use different reference pixel sizes when anchoring their 1px value and they'll appear roughly the same.
In summary, there are three things that browsers use to determine the size of 1px:
- Device pixel size
- Device pixel density
- Distance from user
Most of this is taken from this old, but good, article:
omnicognate.wordpress.com/2013/01/07/in-css-px-is-not-an-angular-measurement-and-it-is-not-non-linear/#targetText=A%20significant%20number%20of%20people,sense%20“non%2Dlinear”.&targetText=You%20can%20see%20how%20far,”%20(minus%20the%20quotes).